WordPressプラグインとは?
50,404個のプラグインで WordPress を拡張出来ます。
初心者の方で、専門知識がなくてもプラグインを使ってサイトの構築したり、SEO対策など簡単に出来ます。
WordPressで作成をはじめたら、いろんなサイトを見てください。どのようなレイアウトか見て行くと、自分好みのレイアウトに出会えます。テンプレート選びから、プラグインを使って装飾など簡単に出来ます。
WordPressのプラグインは20個以上は入れない方が良いと言われてます。動作のための読み込みが遅くなりパフォーマンス低下の原因にもなり
使いたいもの選んで入れましょう。
wordpressお勧めプラグイン
SEOに優れたいると言われるプラグインはいくつもあるが自分のブログなどにあったプラグインを探してみる。
不要なプラグインはアンインストールするを忘れずに。
新しいプラグインを有効化する前にバックアップを忘れずに、不具合で画面が真っ黒なんて事にならないように細心の注意が必要となる。
Google XML Sitemaps
サイトマップを作るのに便利なプラグイン

サイトマップ送信を自動化
このプラグインは、Google、Bing、Yahoo、Ask.comなどの検索エンジンがあなたのブログをよりよく索引付けするための特別なXMLサイトマップを生成します。このようなサイトマップを使用すると、クローラがサイトの完全な構造を見て、より効率的に検索できるようになります。このプラグインは、WordPressで生成されたすべての種類のページとカスタムURLをサポートしています。さらに、新しいコンテンツについての投稿を作成するたびに、すべての主要な検索エンジンに通知します。
Search Console などにサイトマップを送る時にとても便利なプラグインです。
インデックス促進
Akismet

記事の投稿などが増えて行くと、必ずスパムコメントが来るようになります。迷惑なコメントを自動で判定して振り分けてくれる便利なプラグインです。
無料で登録でき、Wordpressを運営してる会社の提供なので安心・安全 スパム対策
登録の仕方は
WordPress.com に登録する
API キーを取得する
取得した API キーを有効にする
Auto Post Thumbnail

アイキャッチ画像を自動で生成してくれるプラグインです。カテゴリーなどサイドバーに表示するときアイキャッチ画像など自動で表示させてくれますので、クリック率も上がります。
設定の手順です

インストールが終わったら赤の囲みをクリックします。

インストールが始まります。100%になったら
TOPページに戻ってカテゴリーに画像表示が出れば完了です。

画像表示できました。見栄えがテキストとは、全然違います。投稿ページに画像がない場合は表示されませんのでご注意下さい。

簡単に設置できました。
Contact Form 7

お問合せフォーム作成
設定の仕方です。
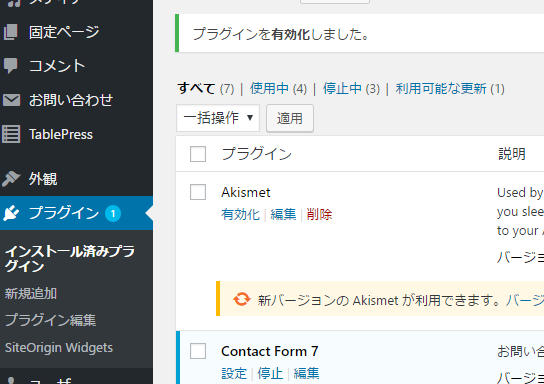
新規プラグインをインストールします。

今すぐインストールして有効をクリックして下さい。
ダッシュボードにお問い合わせが出来ます。

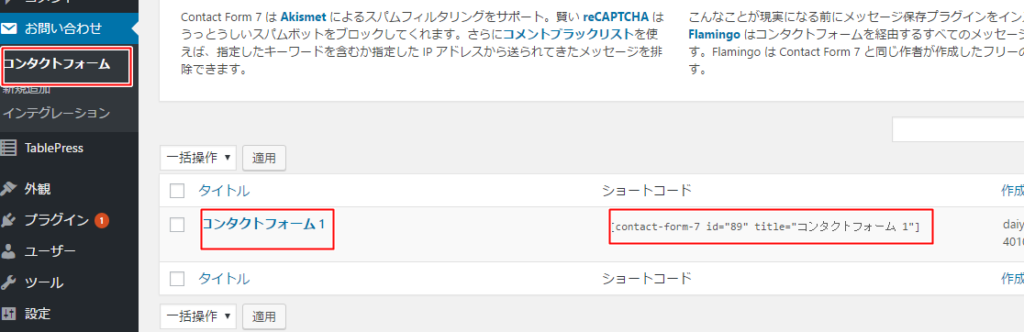
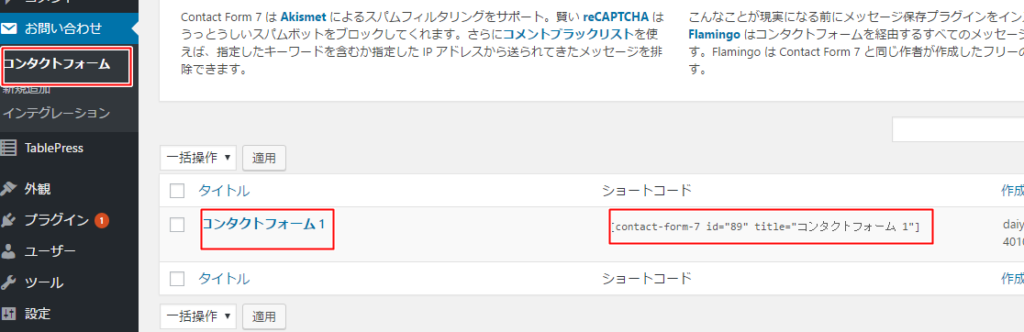
お問い合わせ
コンタクトフォーム
ショートコードが出来てると思います。
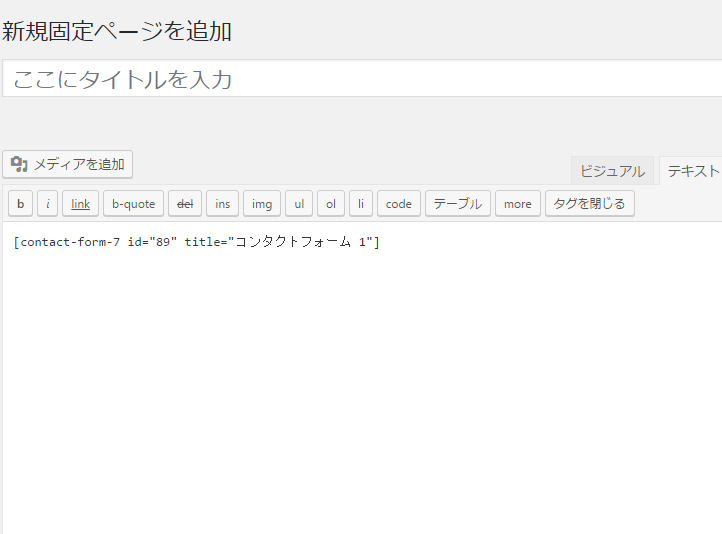
ショートコードを固定ページなどに貼り付けます。
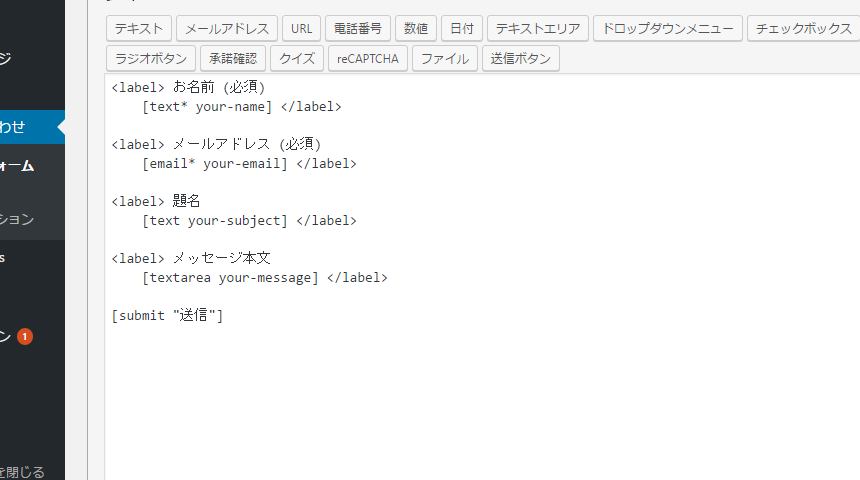
中身ですが。

コンタクトフォーム
こちらがショートコードの中身です。
これがノーマルですが、ラジオボタンなど追加出来ます。

保存した後
固定ページにショートコード貼り付けます。

コンタクトフォームを固定ページに貼り付けます。

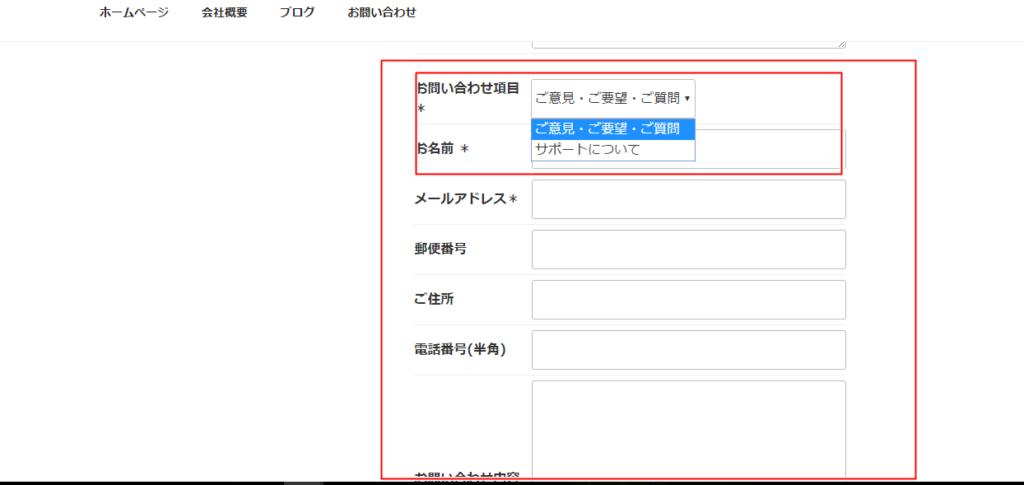
プレビューして見ます。このような画面になりました。

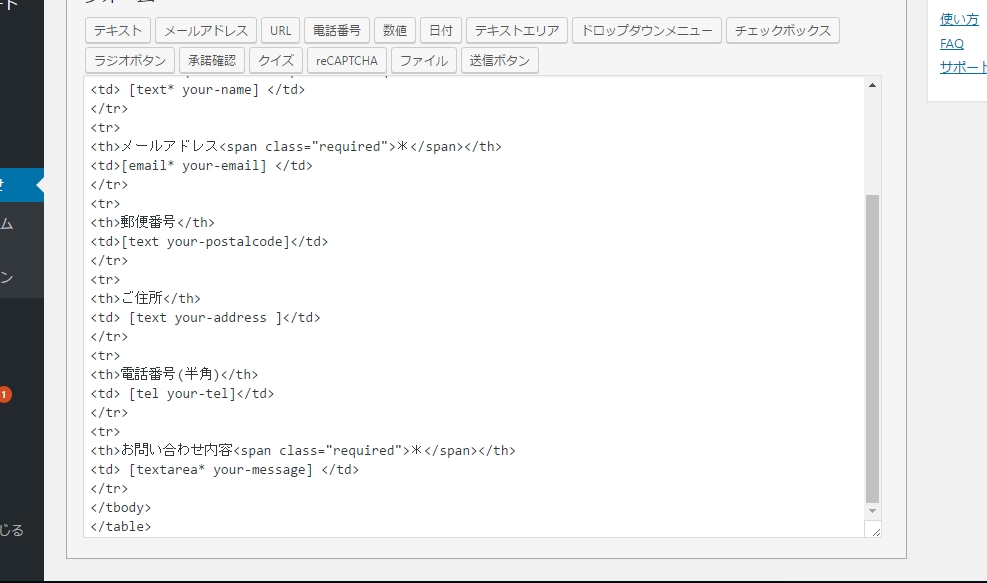
カスタマイズしてみます。
ラジオボタン付きのお問い合わせです。
<table class=”form”>
<tbody>
<tr>
<th>お問い合わせ項目<span class=”required”>*</span></th>
<td> [select* your-menu “ご意見・ご要望・ご質問” “サポートについて”] </td>
</tr>
<tr>
<th>お名前 <span class=”required”>*</span></th>
<td> </td>
</tr>
<tr>
<th>メールアドレス<span class=”required”>*</span></th>
<td>[email* your-email] </td>
</tr>
<tr>
<th>郵便番号</th>
<td></td>
</tr>
<tr>
<th>ご住所</th>
<td> </td>
</tr>
<tr>
<th>電話番号(半角)</th>
<td> [tel your-tel]</td>
</tr>
<tr>
<th>お問い合わせ内容<span class=”required”>*</span></th>
<td> [textarea* your-message] </td>
</tr>
</tbody>
</table>
このような画面になります。

ラジオボタン付き

お問い合わせから
ショートコードをコピーして、固定ページに貼り付けたらOKです。
ボタン付きのカスタマイズも出来ますので、いろいろアレンジしてみて下さい。
WordPressで初期設定時インストールしたいプラグイン
[su_button target=”blank” style=”3d” background=”#2d2def” size=”10″ text_shadow=”0px 1px 24px #ecc52a” desc=”CM-NET”]ホーム[/su_button]
当サイトではドメイン取得から、Wordpress作成まで簡単に出来るよう記載されています。
ブログを作ってアクセスを集める事は難しくはありません。
まずwordpress設定から。