Views: 22
Seesaa(シーサー)ブログを素早くインデックス

画像出典元 サーチコンソール登録
ブログのインデックスを素早くしたい方には
最適なSearch Console
サイトマップも作る必要がなく
簡単に登録出来ます。
wordpressを使った登録も出来ますが
まず無料ブログ等をお持ちの方は
登録してみて下さい。
Seesaaブログに登録
ファンブログ登録など簡単に出来ます。
Search Console とは
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
引用:Search Console とは|Search Consoleヘルプ
自分の書いたブログをいち早く
登録していくことで
インデックスが早くなる傾向にあると感じます。
活用しない手はありません。
wordpressなどのブログも出来ますが
無料ブログ等はサイトマップを作る必要もなく
簡単に登録出来ます。
無料ブログで独自ドメインを付け
Googleアドセンスを
運営したい方は
登録してみましょう。
SeesaaブログをGoogle Search Console
必要な事
Googleに登録
Gmailを持っていればOK
ブログURLをコピーできるように下さい。
それでは進めていきます。
Search Console
[su_button url=”https://www.google.com/webmasters/tools/home?hl=ja&authuser=1″ target=”blank” style=”3d” background=”#338dfc” size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]Search Consoleにログインはこちら [/su_button]
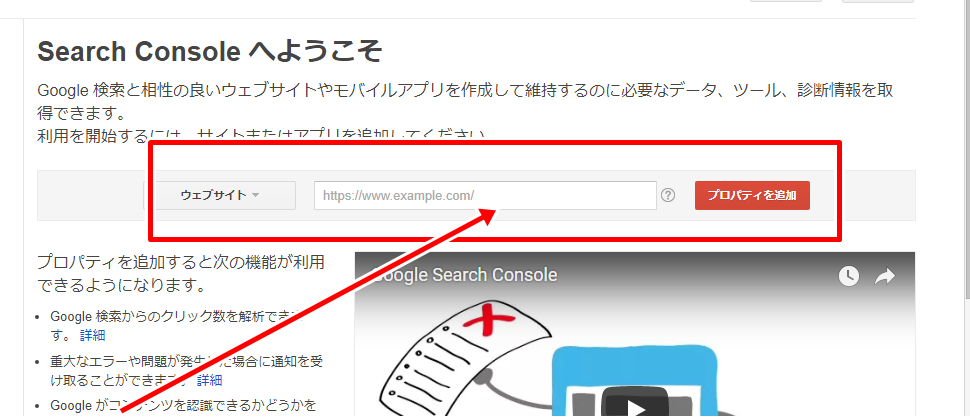
こちらの画面になります。
Gmailで登録
ユーザー名でログイン可能です。

ウエブサイト登録

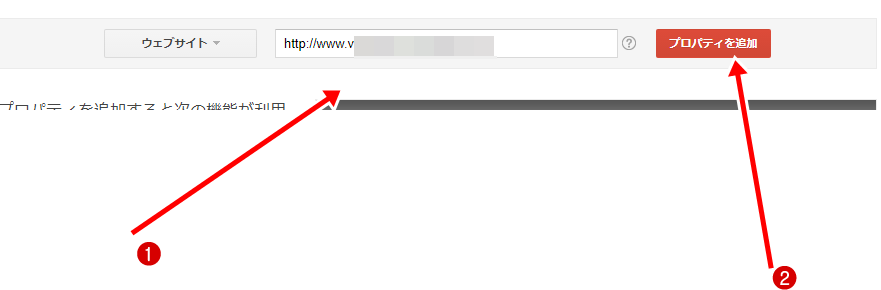
自分のブログサイトURLをコピー貼り付けしてください。
貼り付けが終われば
プロパティを追加

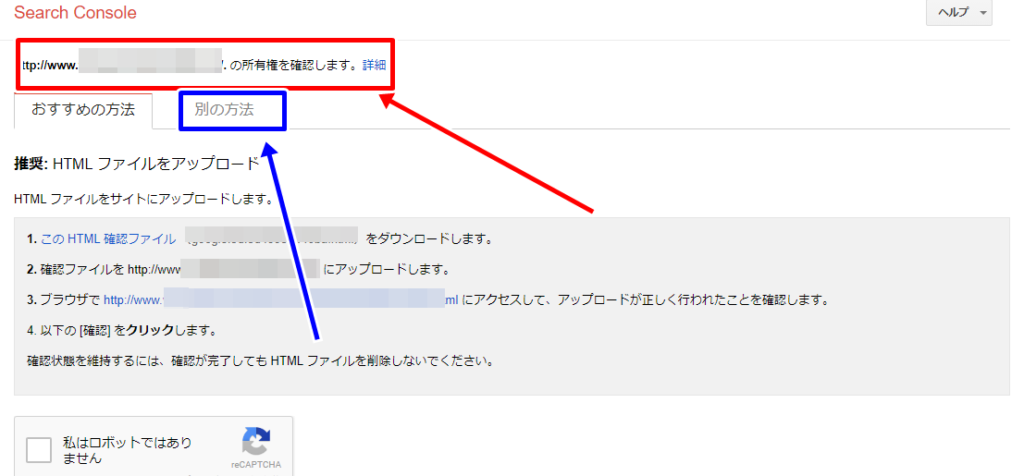
自分のサイトの所有権を確認
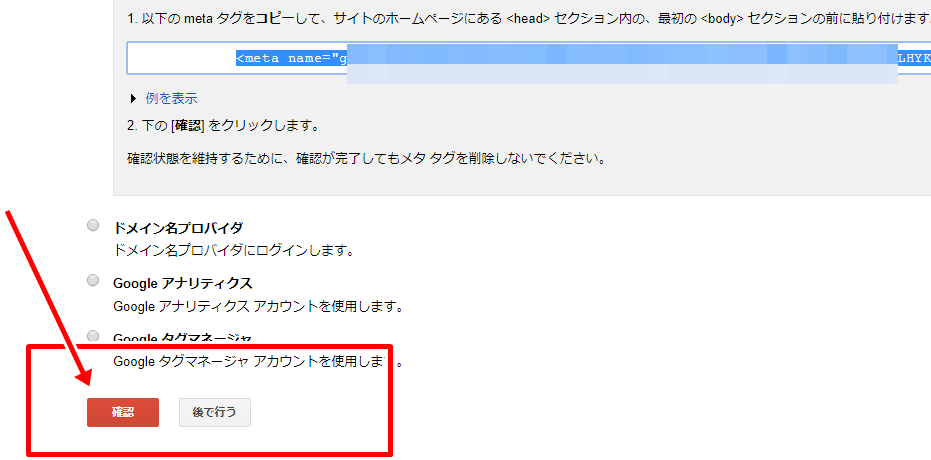
こちらの画面を確認した後は
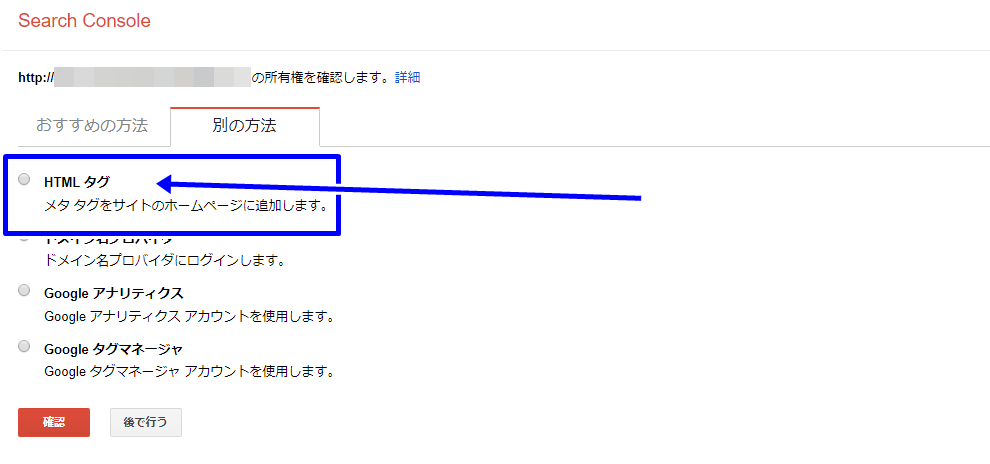
青枠の別の方法を選択

HTMLタグを選択
こちらの画面
以下の meta タグをコピーして、サイトのホームページにある <head> セクション内の、最初の <body> セクションの前に貼り付けます。

HTMLタグをコピーする
青矢印の部分を
コピーしてください。

画面を閉じないように
またこの画面に戻ります。
SeesaaブログにSearch Console登録
Seesaaブログにログイン
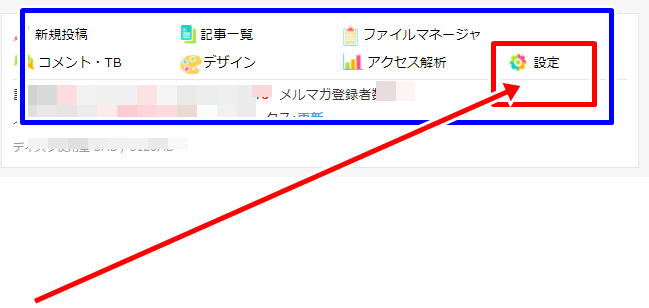
ブログを書くから
設定を開く

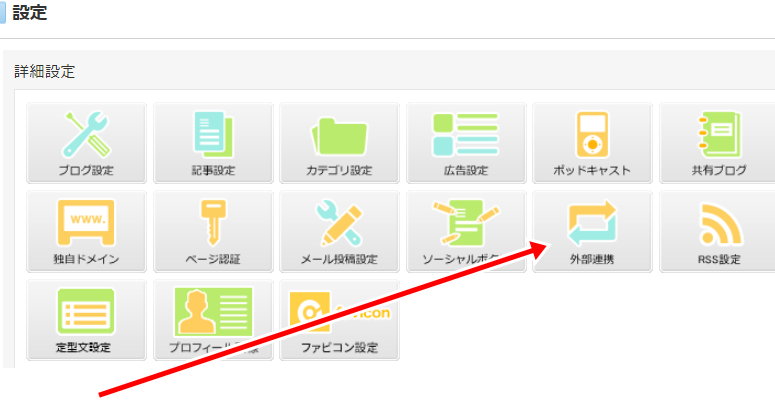
外部連携を開く

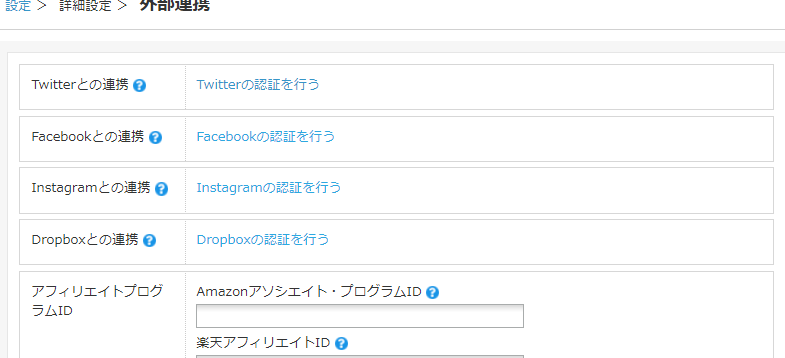
こちらの画面に
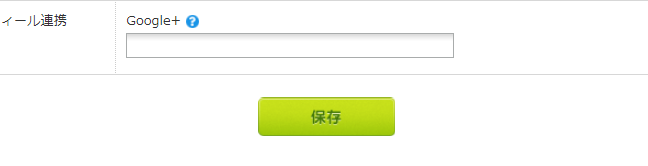
外部連携
設定詳細

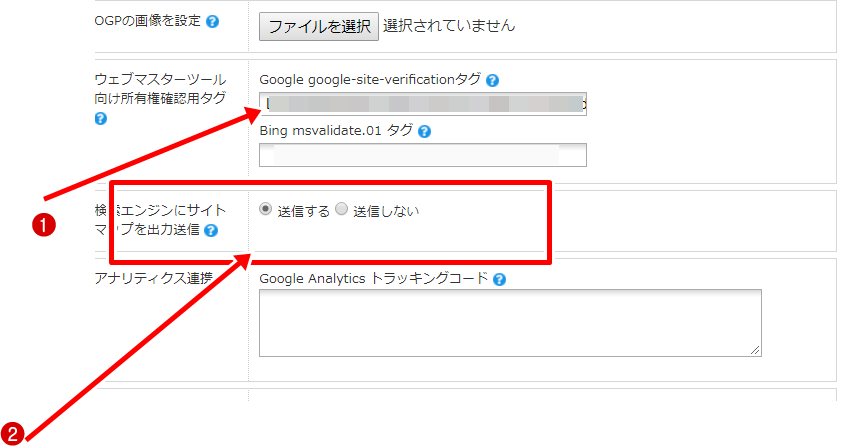
①に先ほど取得した
HTMLタグを貼り付け
②サイトマップは必ず送信

最後に保存をクリック

保存設定が完了したら
先ほどの
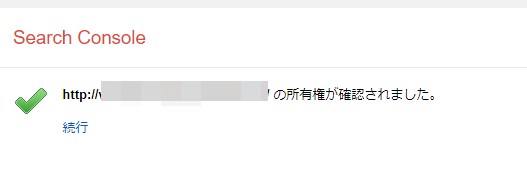
所有権確認画面に戻る

所有権が確認できたら
登録完了です

続行をクリック

Seesaaブログではサイトマップを作成する必要がなく
とても簡単に登録できます。
サイトマップを登録する事で
あなたの書いたブログ記事のインデックスが早くなる効果。
サイトマップ
サイトマップとは、サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。 Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
効果的なSearch Consoleの使い方
サイトマップが登録出来た方は
さらに効果的な使い方
Fetch as Googleの使い方を説明します。
簡単に言いますと
個別に記事のインデックスを登録していく方法です。
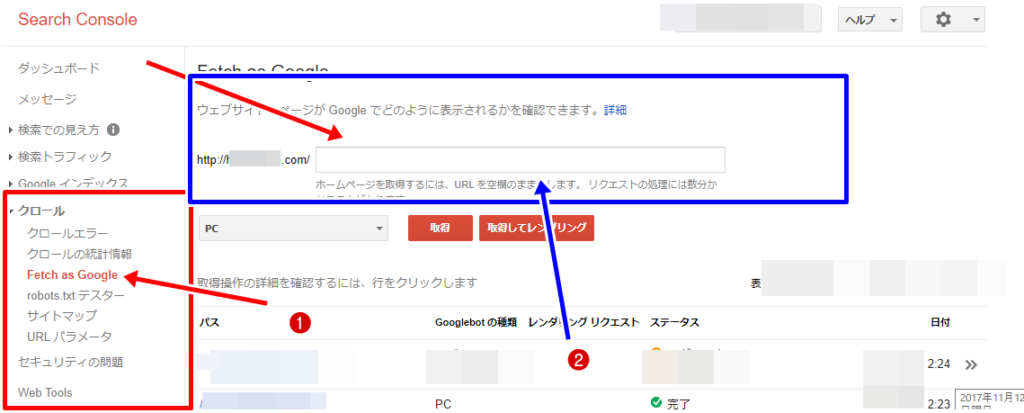
Search Consoleのダッシュボード
①のクロールを開く
②に自分の書いた個別記事を登録します。

登録の仕方は
個別記事のURL
使うのはこの部分
http://aaa.com/article/454655510.html
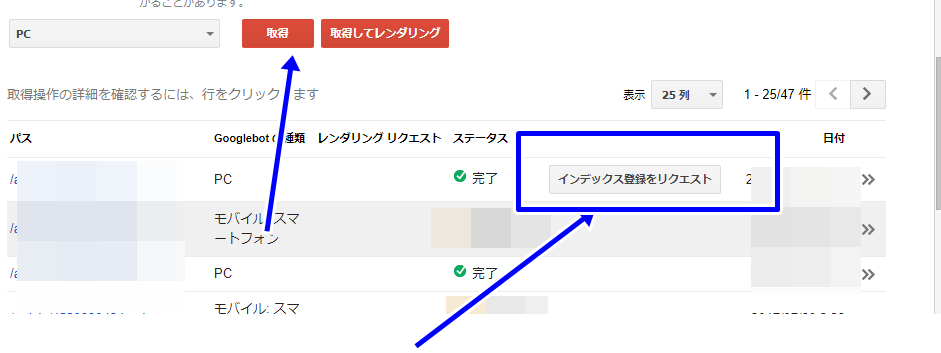
①まずはPCを指定して
取得
ドメイン下部分だけ記入

取得したら
インデックスリクエスト

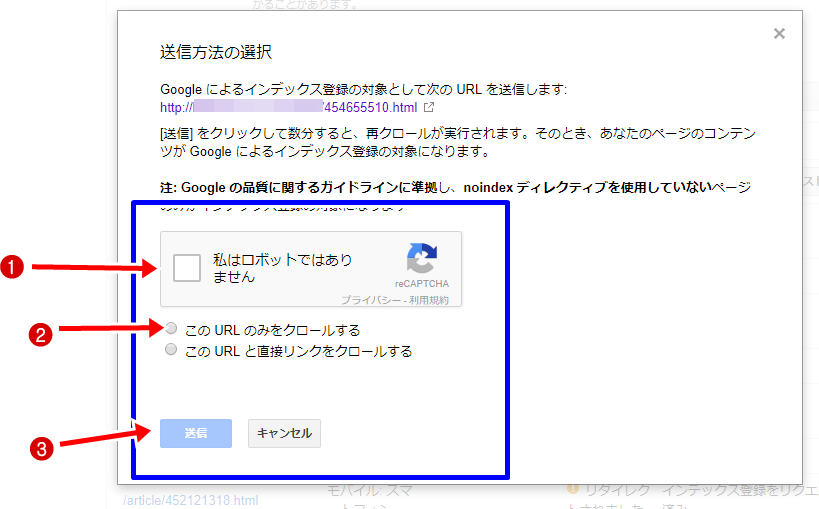
インデックスリクエスト画面
①~③の順番で登録

登録完了画面

スマートフォンも同じように登録
先ほどのPCの部分をモバイル:スマートフォン
操作は先ほどと同じ

ここまでやると、Googleに素早くインデックスされる事でしょう。
[su_button url=”https://cm-net.tokyo/archives/2369″ target=”blank” style=”3d” background=”#338dfc” size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]A8.netでSearch Consoleに登録 [/su_button]
[su_button url=”https://cm-net.tokyo/archives/1781″ target=”blank” style=”3d” background=”#338dfc” size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]wordpressにSearch Console登録 [/su_button]
[su_button url=”https://cm-net.tokyo/archives/1685″ target=”blank” style=”3d” background=”#338dfc” size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]サーチコンソール登録[/su_button]
wordpressでSearch Console登録この場合は
サイトマップを作る必要があります。
サイトマップの作り方は
[su_button url=”https://cm-net.tokyo/archives/1698″ target=”blank” style=”3d” background=”#338dfc” size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]プラグインを使ったサイトマップの作り方[/su_button]
まずは無料ブログでお試しください。
