Views: 0
ワードプレスのテンプレート賢威
ワードプレスのテンプレートで賢威を使ってる人は多い。
WEBサイトでも多くの人がカスタマイズしながら使っている。
最低でもやっておきたいことは、ファビコン設定や
ロゴ設定である。
2万人を超えるユーザーが選んだSEOテンプレート【賢威】
![]()
ワードプレスをインストール
サーバーからワードプレスをインストールしたら。
テンプレートを選ぶ作業に入る。
無料のテンプレートも同じ作業になるが賢威のテンプレートを設定してみよう。
2万人を超えるユーザーが選んだSEOテンプレート【賢威】
![]()
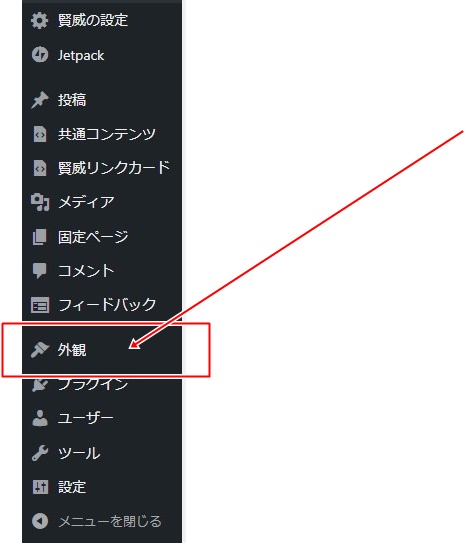
①ワードプレスダッシュボード
外観→テーマ→新規追加からテンプレートを選ぶ。
賢者の場合はダウンロードして新規追加となる。

画像出典元
ワードプレスダッシュボード
新規追加追加したら、有効とする。
賢威のテンプレートが出来たらカスタマイズ。
賢威設定から画像設定
ファビコン、ロゴの設定は簡単
ロゴ推奨サイズは横100ピクセル×縦100ピクセル
ファビコンサイズは、512×512の正方形が理想。
※ファビコン運営者がWEBページに設置するシンボルマーク
無料画像編集ソフトPhotoshopなどで編集してみよう。
無料画像・加工・編集ソフト PhotoScape(フォトスケープ)画像閲覧 画像編集。
賢威のファビコン、画像設定

画像出典元
プレス賢威テンプレート
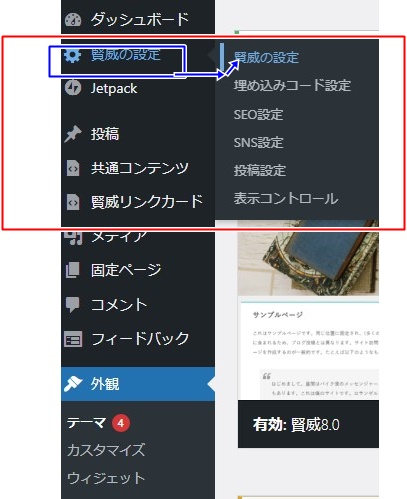
賢威設定
賢威の設定画面に来たら
①サイトタイトル
②トップページのタイトル
③トップページ設定された固定ページタイトル
④サイトの簡単な説明
⑤ロゴ設定
ここにロゴをアップロード
⑤下層ページの<title>にサイト名を表示
⑥サイトアイコン
ここにファビコンの画像をアップロード
⑦アナリティクス設定
⑧アナリティクスタグ
⑨スマート向けフッターパネル
⑩ヘッダーコンテンツ
赤字の所の設定が終われば
ダッシュボードに戻り投稿してみよう。
