Views: 0

WordPressテンプレートTwenty Seventeenバージョン: 1.2練習
WordPressテンプレートTwenty Seventeen
[char no=”3″ char=”ショー”]Wordpressのカスタマイズは最初のレイアウトで挫折する人が多いから、操作手順を何回も繰り返し覚えたらいろいろな、テンプレートにチャレンジ出来るよ!![/char];
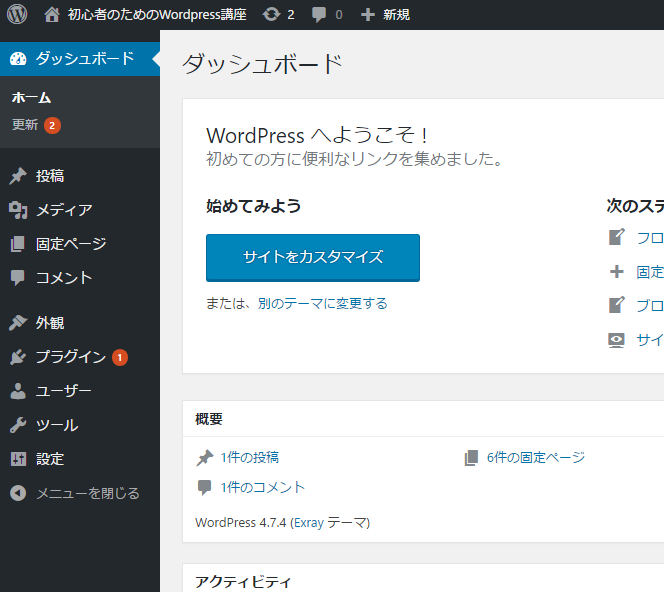
WordPressダッシュボードです外観からテンプレートを選びます。

外観➡テーマから
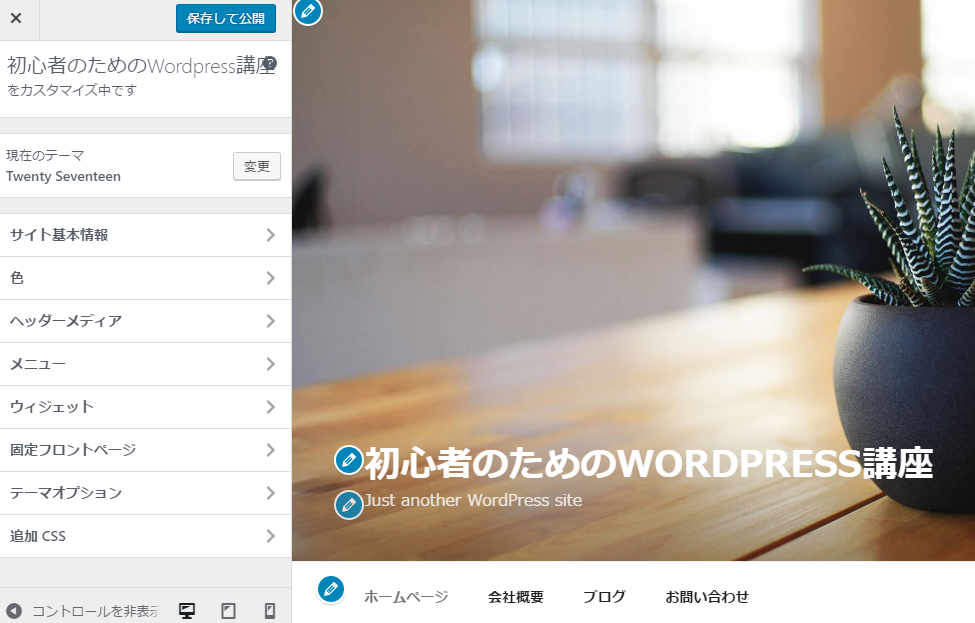
Twenty Seventeenを選んだらこうなります。

番号を左から順番に設定していきます。

1番をクリックすると

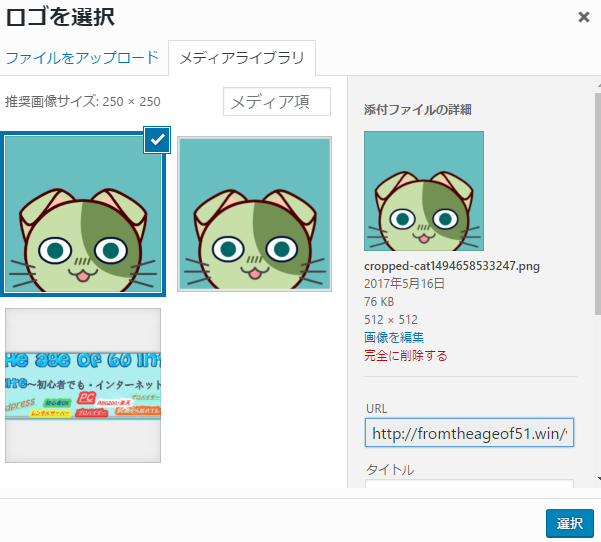
ロゴを入れてみますロゴ選択画面

自分ので作ったアイコンでも何でもいいのでメディアにアップして選択します。
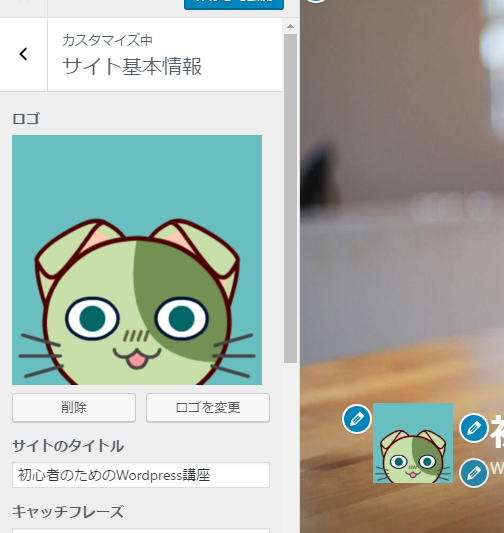
すると

ホームページの画面に表示されました。
2番をクリックしてください色のカスタマイズです。
ライト・ダーク・カスタムは自分で色決め出来ます。
変わる場所は一番下の枠の色が変わります。
白からダークに変わりました。

3番です。ヘッダーメデイアでTOP画像を変更してみましょう。
ヘッダーにはこのような画像が入っていますので好きな画像に変えてみましょう!!
新規画像を追加でメデイアにパソコンで保存してる好きな画像を入れてみましょう

このような画像を入れてみます。

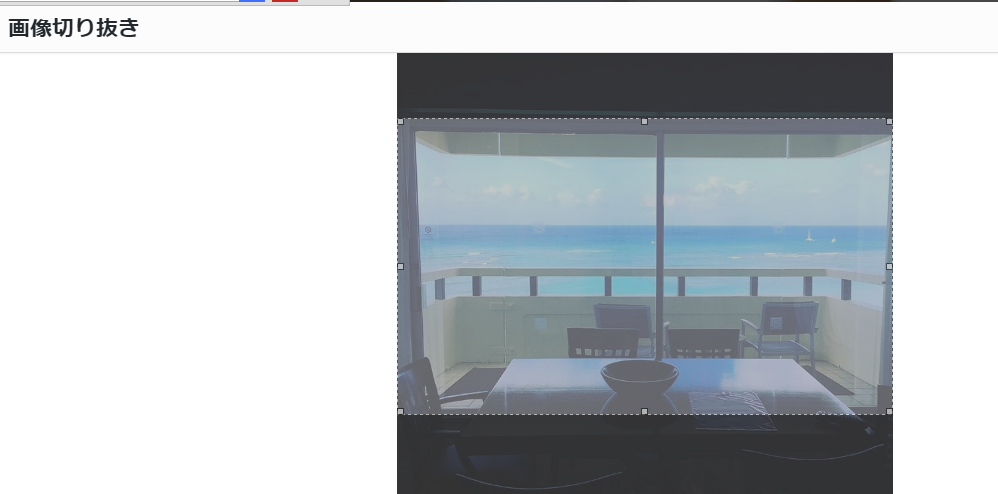
切り取りも次の画面で出来ます。

サイズも自動でしてくれますので好きな場所を選択してください。
キリトリ選択でこちらの画面になります。なんとなく自分のホームページみたいになってきました

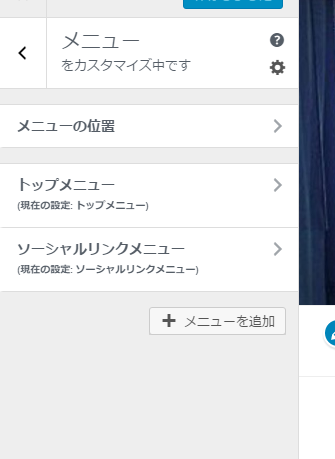
4番メニューカスタマイズ
メニューを開くとこのような画面になります。

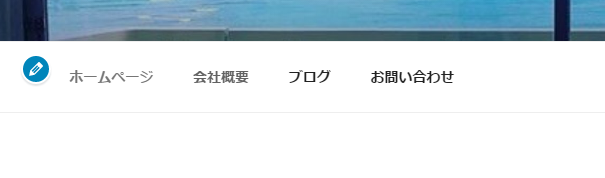
トップメニューの位置は画像下のこの位置になります。入れ替えや追加もできます。
固定ページで書いたものをここに指定表示できます。

ソーシャルリンク位置ですが一番したのこの位置の表示になります。

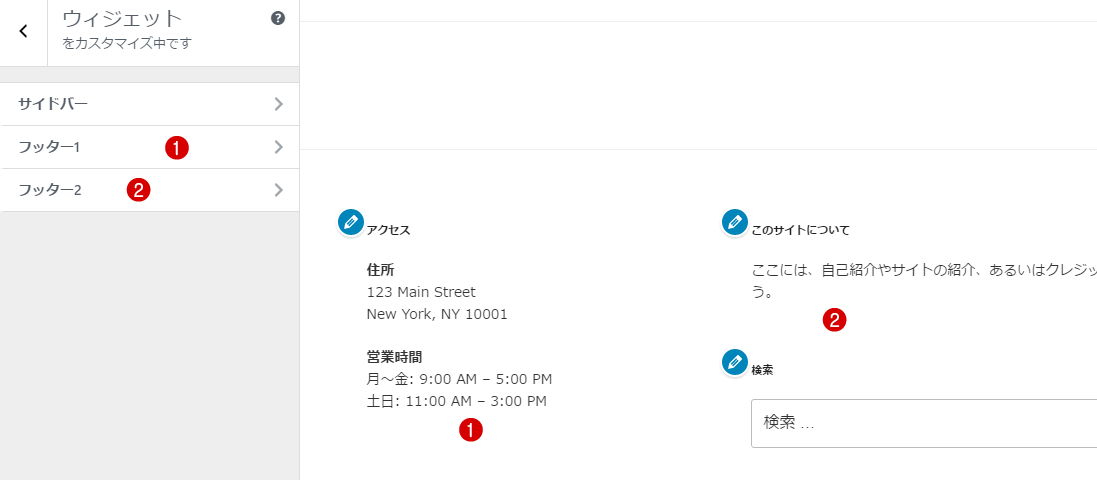
5番ウイジェット位置
フッター位置はこの部分の書き換えになります。サイドバーは今1カラムになっていますので表示されていません
サイドバーは次の項目で使いますので覚えておいてください。

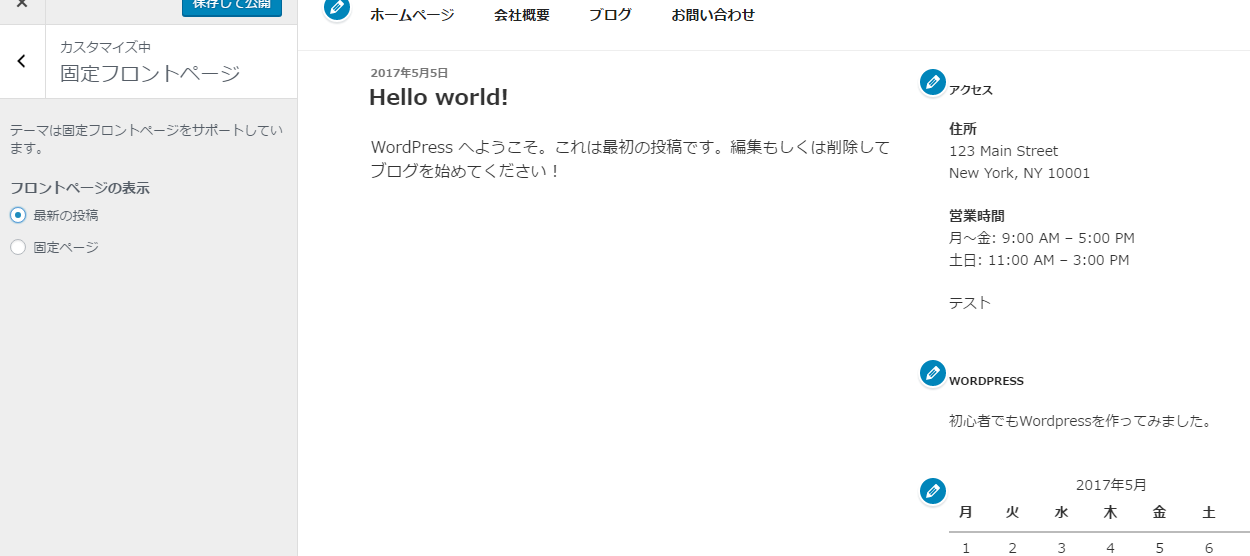
6番固定フロントページ
今フロントページの表示で固定ページになっています。これをブログ形式に変えたいなら
最新の投稿を選択

変えた画面は右と左に分かれます。1カラムが2カラムに変わりました。
ひとつ前のサイドバーの所から右の編集をします。
ブログ形式でしたいならこの画面を使ってください
書き方は

トップのダッシュボードの投稿から書いてください

カスタマイズに戻って
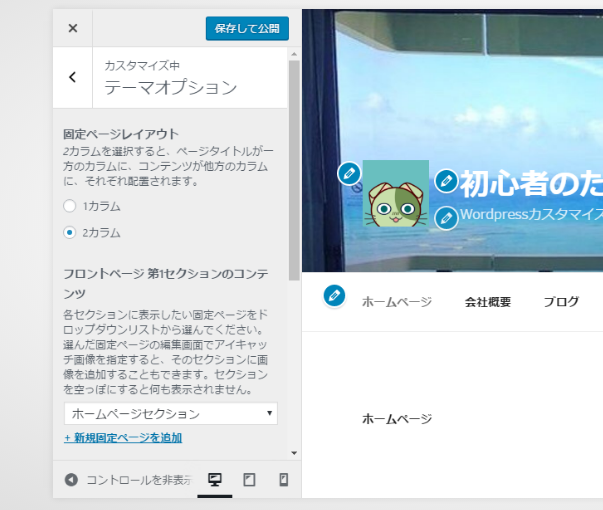
7番テーマオプション
ここでは1カラム2カラムの選択が出来ます。

お好きなカラムを選んでください。
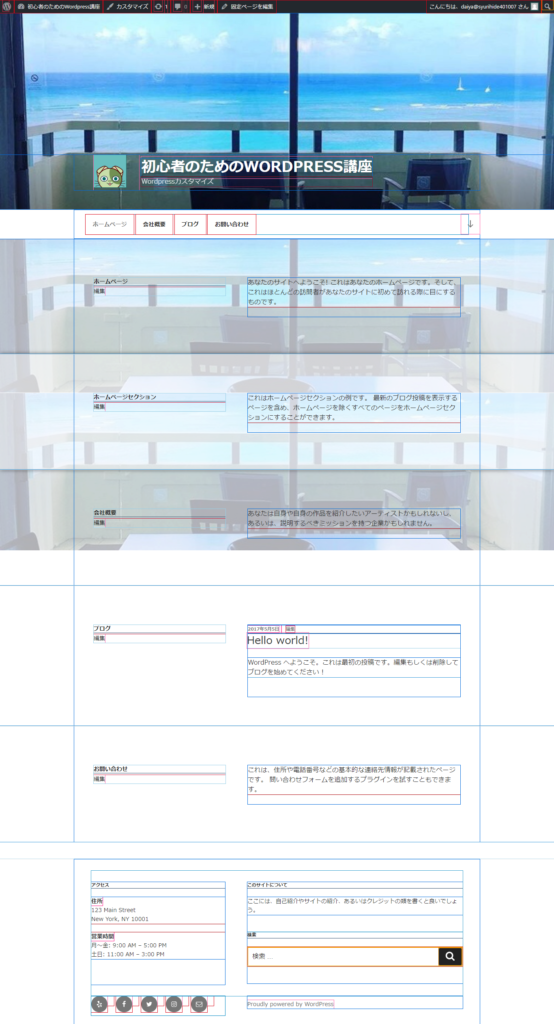
完成は
[char no=”2″ char=”ロービー”]何回もチャレンジしたら操作を覚えそうだね!![/char]
[su_button url=”https://cm-net.tokyo/domein” target=”blank” style=”3d” background=”#fc3a33″ size=”4″ wide=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]wordpressで収益の出るブログドメイン取得方法
[/su_button]