WordPressテンプレートTwenty Seventeen練習用

wordpressテンプレートTwenty Seventeen
シンプルですが、デザイン性の良いテンプレート
wordpressを作成する時挫折のポイントは
最初のカスタマイズにあります。
操作がわからず途中で投げ出す事も
ドメイン取得からレンタルサーバーの契約出来てる方は
挫折なく操作性を覚えてください。
どのポジションがどう動くのかなど
どこに画像を挿入したらいいのか?
繰り返し練習で他のテンプレートも使えるようになります。
好きなテンプレートにいつでも変える事が出来ます。
まず操作を覚えましょう
WordPressで使えるドメイン取得方法
独自ドメインは、収益のためには必要な取得要素になります。
独自ドメインを取得、する事をお勧め。
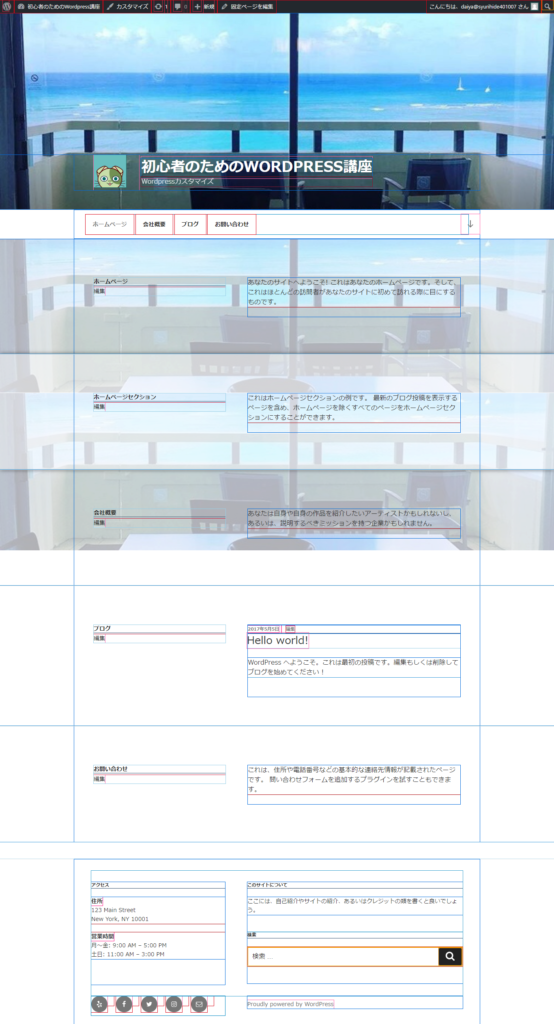
WordPressテンプレートTwenty Seventeen
[char no=”3″ char=”ショー”]Wordpressのカスタマイズは最初のレイアウトで挫折する人が多いから、操作手順を何回も繰り返し覚えたらいろいろな、テンプレートにチャレンジ出来るよ!![/char]
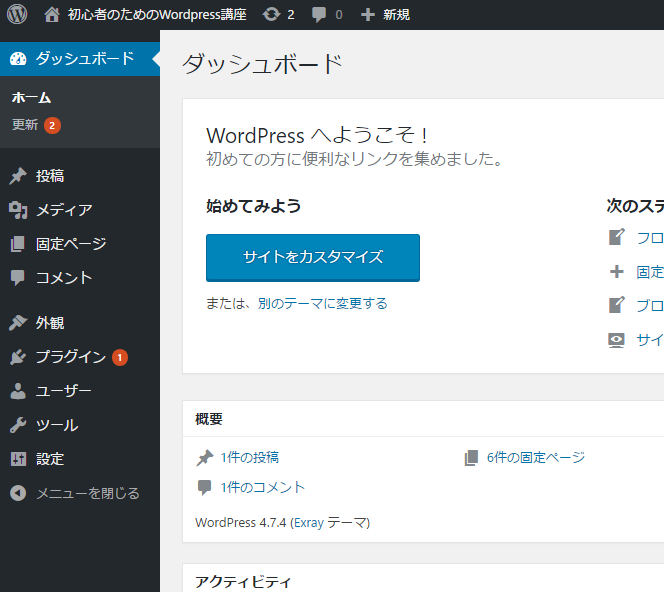
WordPressダッシュボードです外観からテンプレートを選びます。

外観➡テーマから
Twenty Seventeenを選んだらこうなります。

番号を左から順番に設定していきます。

サイト基本情報①番
サイトタイトル
サイトタイトルは、ブログの顔と言えるものです。
キャッチフレーズ
マクドナルドでしたら
I’m lovin’ it
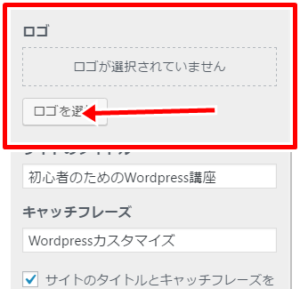
作成したロゴなどを表示

ロゴを入れてみますロゴ選択画面
ロゴを作成したい方はこちら
自分のパソコンフォルダに保存してる場所選択

自分ので作ったアイコンでも何でもいいのでメディアにアップして選択します。
すると
選択→切り取り→画面右下に表示保存を忘れず
ホームページの画面に表示されました。
色のカスタマイズ②
ライト・ダーク・カスタムは自分で色決め出来ます。
変わる場所は一番下の枠の色が変わります。
カスタムで文字色変更

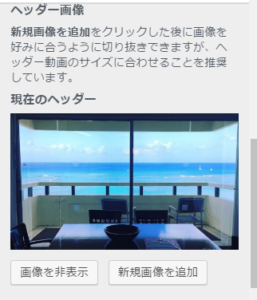
ヘッダーメデイアでTOP画像を変更③
ヘッダーにはこのような画像が入っていますので好きな画像に変えてみましょう!!

動画を挿入
ヘッダーに動画を表示
MP4形式の動画を①に挿入
②YouTube動画URLを記載で画像を動画にする事が出来る

画像挿入
新規画像を追加でメデイアにパソコンで保存してる好きな画像を入れてみましょう
このような画像をいれてみます。

現在はこちらの画像が初期の画像

このような画像を入れてみます。
新規画像追加を選択

画像選択はパソコンフォルダから
挿入したい画像を選択
推奨サイズは推奨画像サイズ: 2000×1200ピクセル
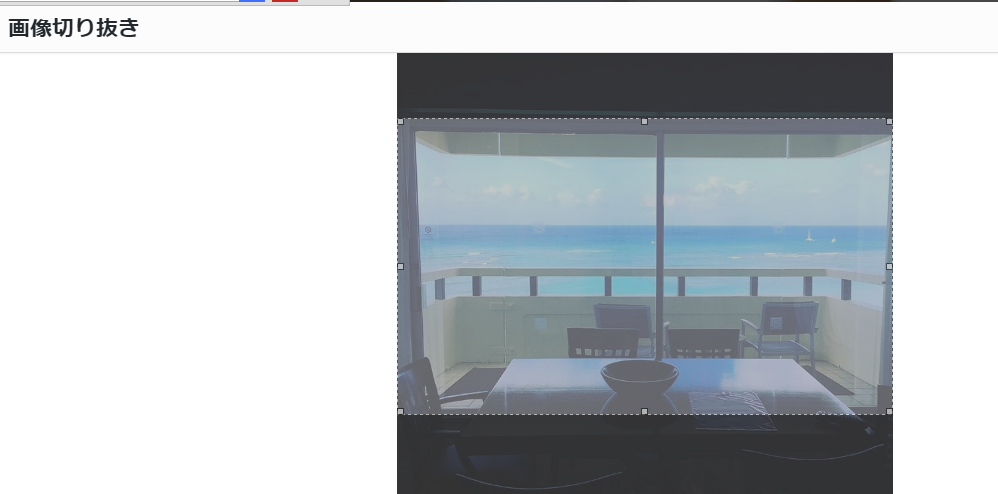
画像を編集したい方は
画像選択

切り取り保存

切り取りたい場所を選択
キリトリ選択でこちらの画面。自分のブログの顔になります。
[char no=”3″ char=”ショー”]写真などの無断借用には注意してね!!無料の写真が使えるサイトがあるよ[/char]
商用可能無料写真

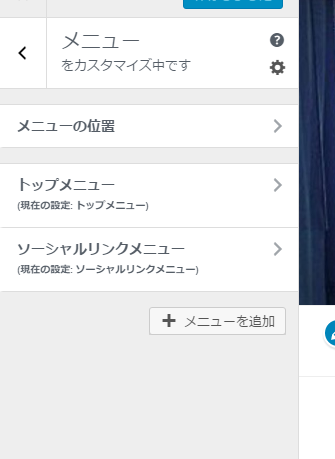
メニューカスタマイズ④
メニューを開くとこのような画面になります。

メニュー位置
こちらの設定で、項目の追加、もしくは、SNSに置き換えが出来ます。

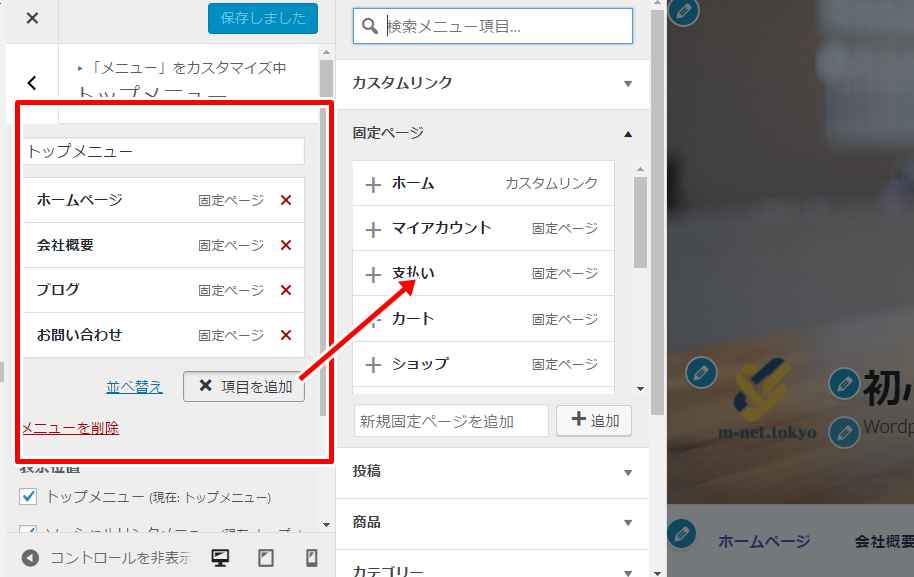
項目の追加
トップメニューをクリックで
項目を追加から固定ページを追加すると
トップメニューに追加されます。
固定ページですから、自分で書いた記事をTOP
に表示できると言う事です。
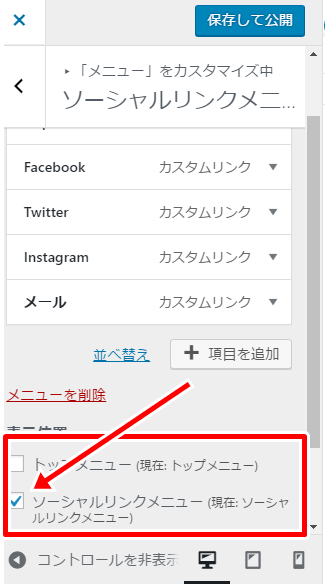
SNSを表示させた方は、

FacebookやTwitterの表示は、ソーシャルリンクメニューにチエックすると

画面一番下に表示されます。

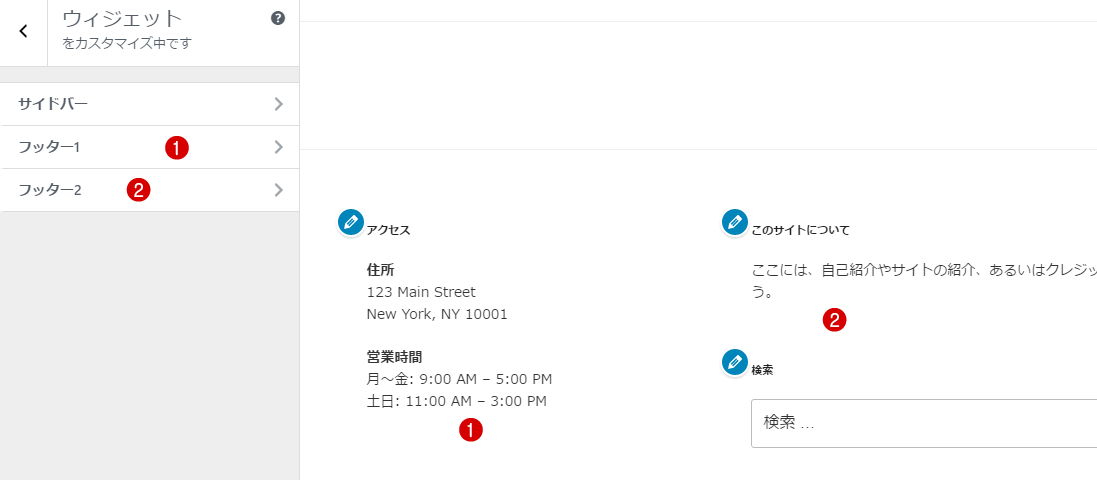
5番ウイジェット位置
フッター位置はこの部分の書き換えになります。サイドバーは今1カラムになっていますので表示されていません
サイドバーは次の項目で使いますので覚えておいてください。

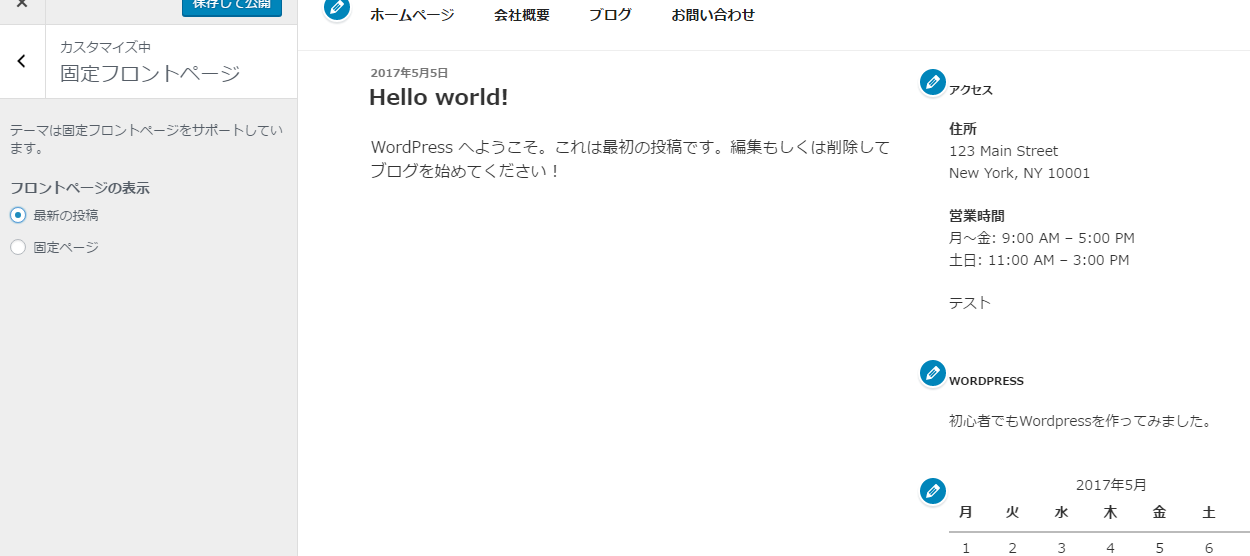
6番固定フロントページ
今フロントページの表示で固定ページになっています。これをブログ形式に変えたいなら
最新の投稿のラジオボタンを選択

変えた画面は右と左に分かれます。1カラムが2カラムに変わりました。
ひとつ前のサイドバーから右の編集をします。
ブログ形式でしたいならこの画面を使ってください
書き方は

トップのダッシュボードの投稿から書いてください

カスタマイズに戻って
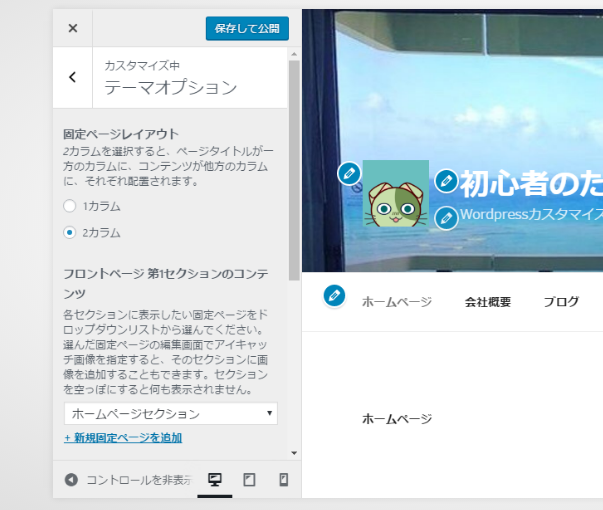
テーマオプション⑦
ここでは1カラム2カラムの選択が出来ます。

お好きなカラムを選んでください。

完成は
トップ画面のカスタマイズはこれで出来ます。
[char no=”2″ char=”ロービー”]何回もチャレンジしたら操作を覚えそうだね!![/char]
画像編集に必要な無料ツール
おすすめ有料テンプレート
おすすめ有料テンプレート



