ワードプレス簡単に料金表作成
料金表作成
初心者の人でも簡単に使えるテーブルが簡単に使えるプラグインなど!
ワードプレスで料金表を作成するには、大きく3つの方法
1. プラグインを使う
メリット:
簡単で素早く作成できる
デザイン性の高い料金表を作れる
ショートコードを使って簡単にページに挿入できる
おすすめプラグイン:
Easy Pricing Tables: 無料で使えるプラグイン。シンプルな料金表を作成できる。
Pricing Tables By Supsystic: 無料版と有料版がある。無料版でも十分な機能が使える。
Responsive Pricing Table: 高度なデザインの料金表を作成できる。
2.ショートコードを使う
メリット
プラグインをインストールする必要がない
コードを編集することで、自由度の高いデザインの料金表を作れる
ショートコードの例:
[pricingtable]
[column title=”プラン名”]
[row]
[cell]無料プラン[/cell]
[/row]
[row]
[cell]有料プラン[/cell]
[/row]
[/column]
[column title=”料金”]
[row]
[cell]無料[/cell]
[/row]
[row]
[cell]1,000円[/cell]
[/row]
[/column]
[/pricingtable]
HTMLとCSSの例:
| プラン名 | 料金 |
|---|---|
| 無料プラン | 無料 |
| 有料プラン | 1,000円 |
CSS※コードは注意してご使用ください。
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
th {
text-align: center;
}
無料料金表作成できるプラグイン TablePress
2024年2月28日現在、TablePressはWordPressで料金表を作成できるプラグインとして問題なく使用できます
TablePressの特徴
無料で利用可能
日本語にも対応
シンプルで使いやすい操作画面
ショートコードによる簡単挿入
高度なデザインカスタマイズ
データのインポート・エクスポート
豊富なアドオンによる機能拡張
TablePressで料金表を作成する手順
TablePressプラグインをインストール・有効化
新しいテーブルを追加
表の行数・列数・スタイルを設定
セルに内容を入力
必要に応じて、高度な設定を行う
ショートコードをコピー
記事・ページに貼り付け

自分でも簡単に出来るのですが、美容室や金額などの詳細をいつでも変えたいなど難しい事は考えなくてもいいです。
例えば
下のようなタグを入れると<table border>
<tr>
<td>美容室</td>
<td>メイク</td>
<td>¥3,500</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
このような表示になります。
| 美容室 | メイク | ¥3,500 |
| 2-1 | 2-2 | 2-3 |
プラグインのTablePressを使うと
文字金額などいろいろなものが簡単に作れます。
ブログに料金作成

TablePressインストール

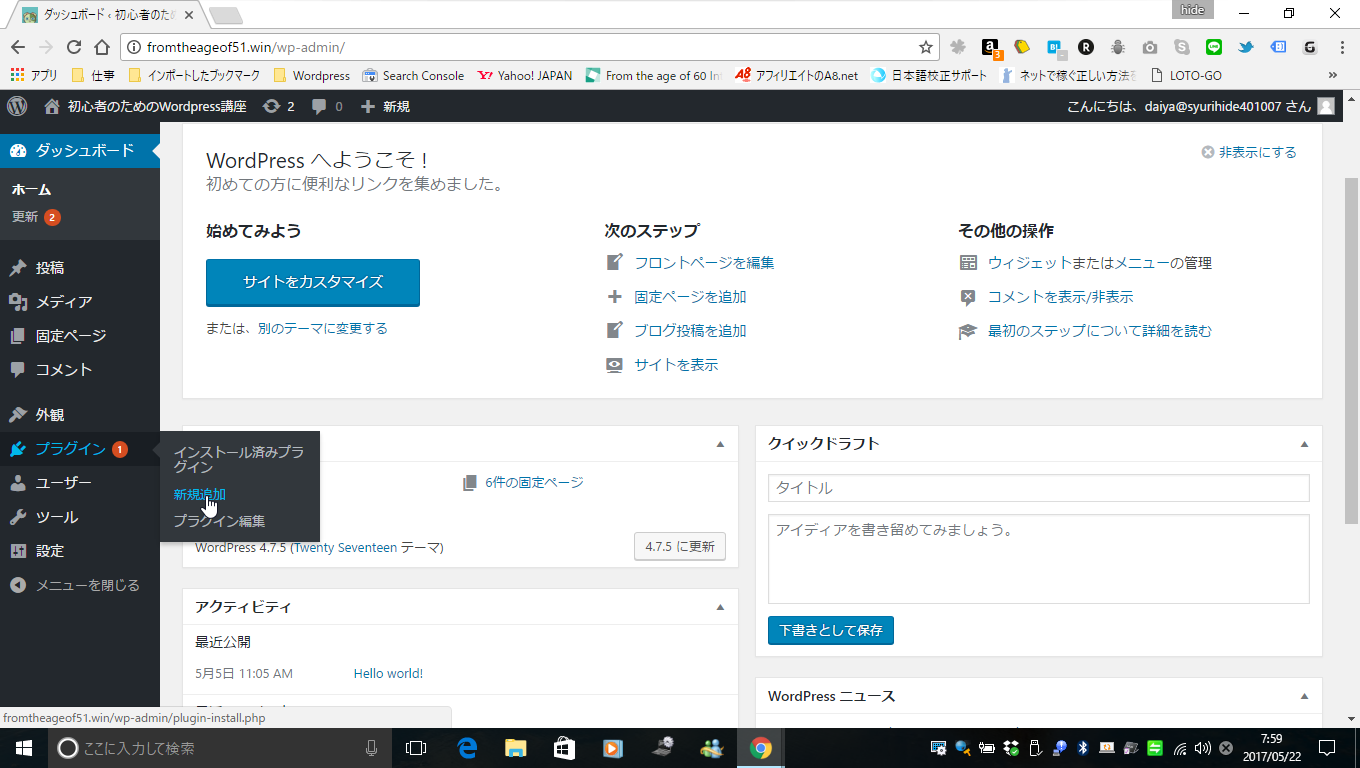
WordPress~ダシュボード
プラグインの新規インストールから
TablePress
右の今すぐインストールからをクリック

クリックしたら
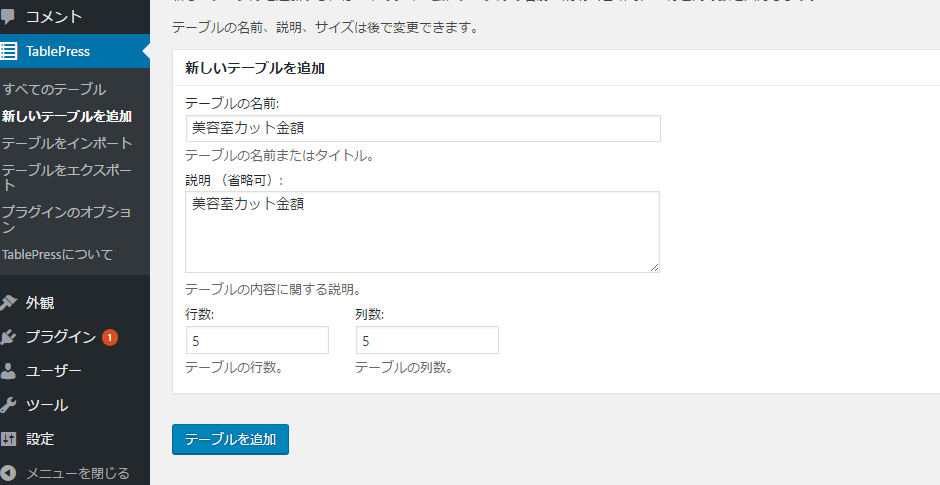
ダシュボードボードに戻ってTeble Pressの新しいテーブルを追加を指定します。

Teble Press設定
テーブル名前

説明
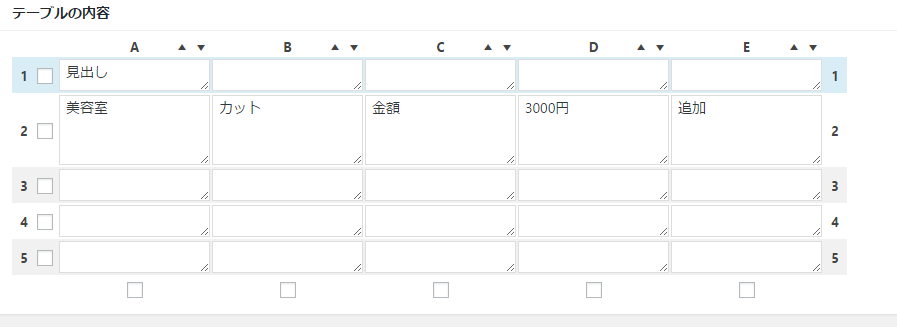
テーブル内容に関する説明は行数と列数いま5行と5列になっていますから内容によって変えます。
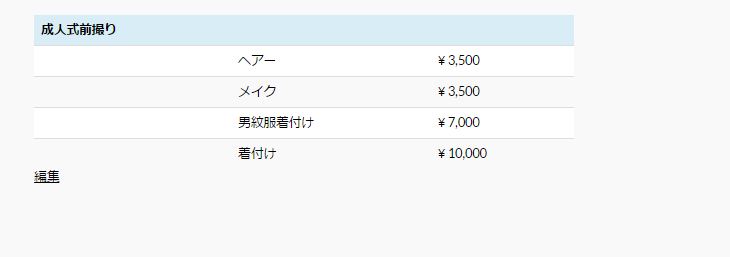
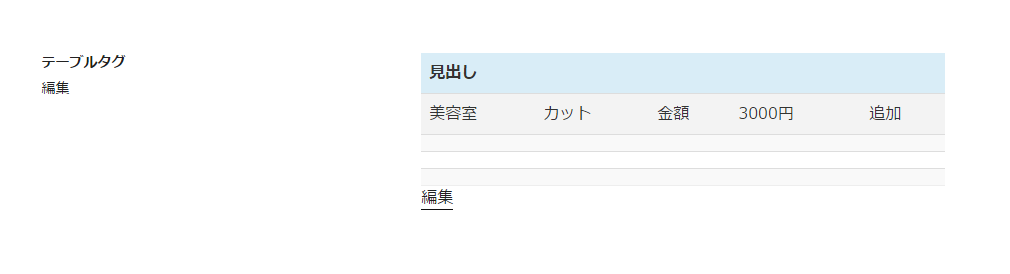
この場合表示はこのようになります。
この場合一番上は見出しになっています。


5列5行で文字を入れて見ます。
このようなに文字を入れてみます。
いろんな、カテゴリーのブログに使える料金プラン作成。
変更も簡単に行えるようになる。
一番下の左に変更を保存をしてください。
入力した画面を見てみますと。


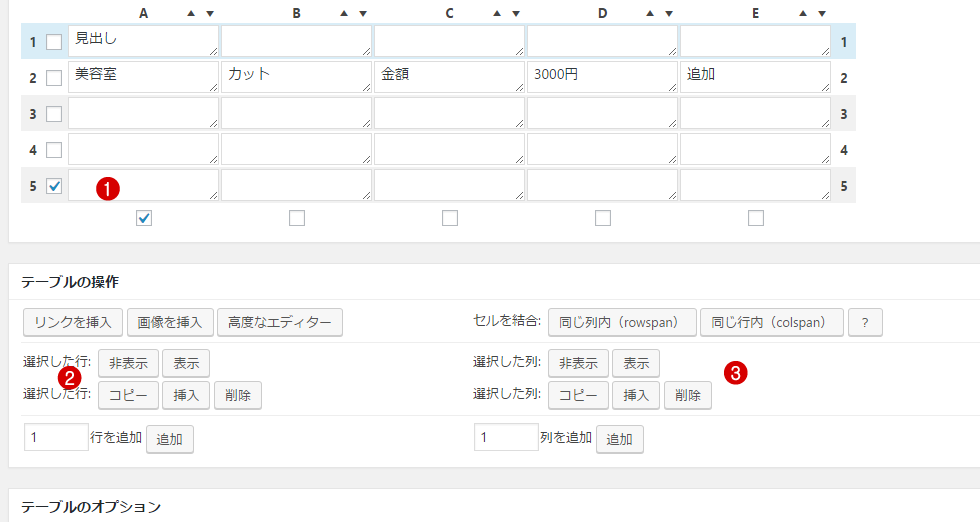
行の追加削除はテーブルのマスにチエックを入れて削除追加します。
2が追加で3が削除です。
追加も、削除も簡単に出来ます。

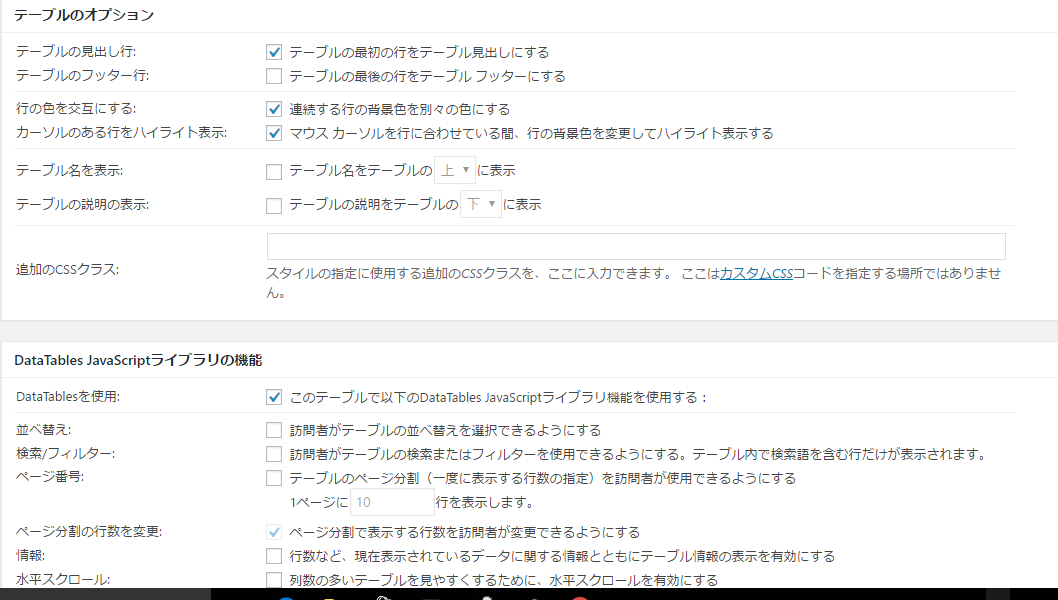
テーブルオプションです。先ほどと同じにしたいなら、チエックボタンはこの様になりますが
あなたの好きなようにカスタマイズして見て下さい。

追加CSSなどでいろいろなカスタマイズもできますが、これでも十分に使えますね(^^)
こちらが終わりましたら。画面一番上に行きます
4番のショートコードをコピーしてください。
ダシュボード固定ページに行きます。
固定ページの新規追加です。


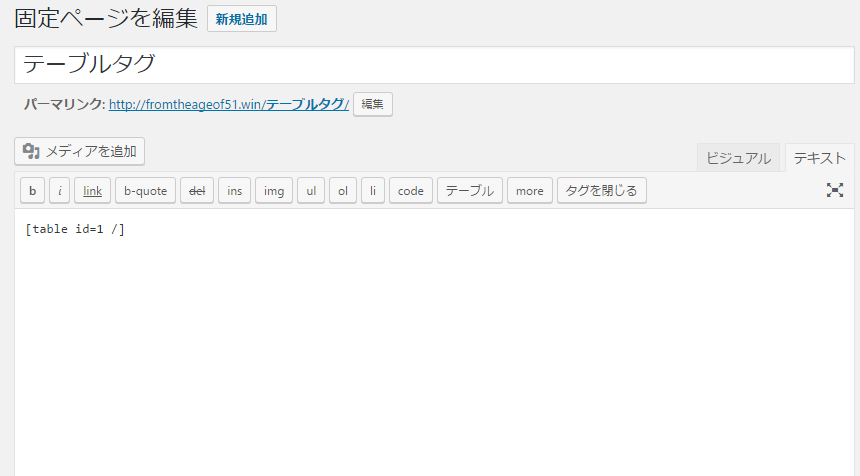
固定ページの新規追加に先ほどコピーしました。ショートコードをテキストモードで貼り付けてください
ビジュアルモードですと表示されませんのでご注意ください。
固定ページに貼り付けをしたら、プレビューで確認して見てください。
こちらの画面になりました。何かを比較したいとき料金表を作りたいなどいろんな事に利用できるテーブルプラグインです。
TablePressを使ってあなたのホームページを装飾してください。

WordPressをインストールしてない方はこちらから
こちらのTablePressプラグインは、シュートコードのテーブルに記載事項を変えるだけで、自動的に反映されます。
難しい知識などもいらず簡単に装飾できるのもありがたいですね
あなたのお店のホームページ作成などに使ってみてはいかがでしょうか?
2024年おすすめのプラグイン
| プラグイン名 | 概要 | 機能 | おすすめポイント |
|---|---|---|---|
| Easy Pricing Tables | シンプルで使いやすい料金表作成プラグイン | ドラッグ&ドロップ操作で簡単に料金表作成 | 無料版でも十分な機能 |
| Pricing Tables By Supsystic | 高度なデザインの料金表作成プラグイン | レスポンシブデザイン、豊富なテンプレート | 無料版でも多くのテンプレート |
| Responsive Pricing Table | 自由度の高いデザインの料金表作成プラグイン | ショートコードで詳細なカスタマイズ | デザインの自由度が高い |
| TablePress | 表作成プラグイン | 料金表だけでなく、様々な表を作成 | 日本語にも対応 |
| Contact Form 7 | メールフォーム作成プラグイン | スパム対策、多言語対応 | シンプルで使いやすい |
| Akismet | スパムコメント対策プラグイン | 自動でスパムコメントを削除 | 導入が簡単 |
| WP Multibyte Patch | 日本語環境での文字化け対策プラグイン | 日本語特有の文字化けを防ぐ | 必須プラグイン |
| Broken Link Checker | リンク切れチェックプラグイン | 記事内のリンク切れを検出 | SEO対策に役立つ |
| All-in-One SEO Pack | SEO対策プラグイン | タイトルタグ、メタディスクリプションの設定 | SEO対策を簡単に |
