
ワードプレスにファビコンを設定でブログを差別化する方法
ファビコン
ブラウザのタブやお気に入りに入れたサイトに独自ロゴが入っている
これはファビコンと言う機能
[char no=”2″ char=”ロービー”]ファビコンを付けたらどうなるの?難しくない?[/char]
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
[char no=”3″ char=”ショー”]知識がないと作るのは難しかったけど、Wordpressならプラグインがあるから簡単に作れるよ[/char]

ファビコンを見ただけでどこのサイトか判別できるようになるもの
ファビコンがあるなしでは、かなりブログの印象も変わるものだ
簡単に作成追加できるので
プラグインを使ってやってみましょう。
wordpressでは、プラグインを使って簡単に表示させることが出来る
ファビコン作成はこちらを参考に
[su_button url=”https://cm-net.tokyo/archives/1407″ target=”blank” style=”3d” background=”#fc3a33″ size=”5″ wide=”yes” radius=”round” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″ desc=”ロゴ作成便利ツール”]ファビコン
[/su_button]
LOGASTER

Favicon Rotatorプラグインインストール

wordpressダッシュボードプラグインの追加から
Favicon Rotatorをインストールします。
インストールが終わったら有効化

有効化が終わったら
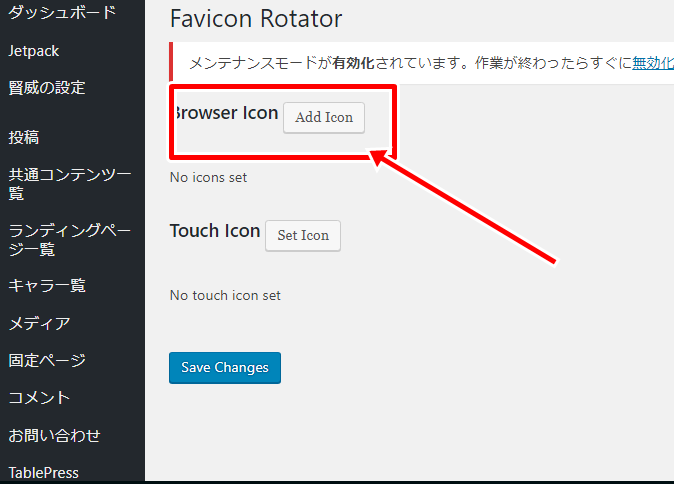
ダッシュボード→外観→Favicon
を選択する
Faviconを選択したら

先ほど
LOGASTERでファビコンを作って見ましたので設定してみましょう。

Add Iconをクリック
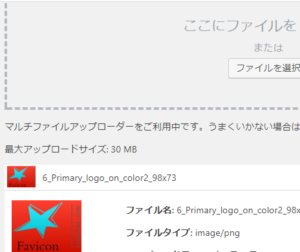
ファイルを選択
自分のPCなどから
画像を選択します。

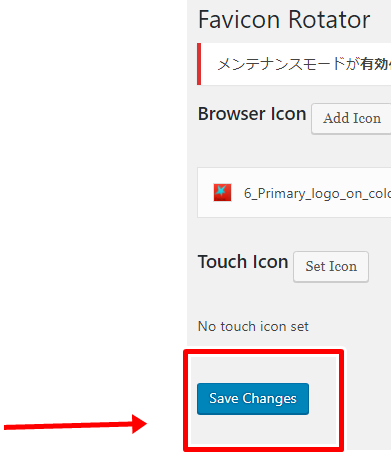
設定してみます。

アップロードしたら

これであなたのブログのタイトル横に、ファビコンが表示されたました。

ファビコンの表示を綺麗にするには、正方形でファビコンを作るのがコツですが
初心者の方でも簡単に設定表示可能です。
画像加工はこちらを参考にして下さい
[su_button url=”https://cm-net.tokyo/archives/1449″ target=”blank” style=”3d” background=”#fc3a33″ size=”5″ wide=”yes” radius=”round” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″ desc=”photoScape画像閲覧から画像編集”]画像編集
[/su_button]