WordPressプラグインPage Builder by SiteOrigin
HTMLやPHPの知識がなくともレイアウトを構築できるPage Builder by SiteOrigin

説明より簡単にやってみます。
WordPressプラグインでPage Builder by SiteOriginを新規追加

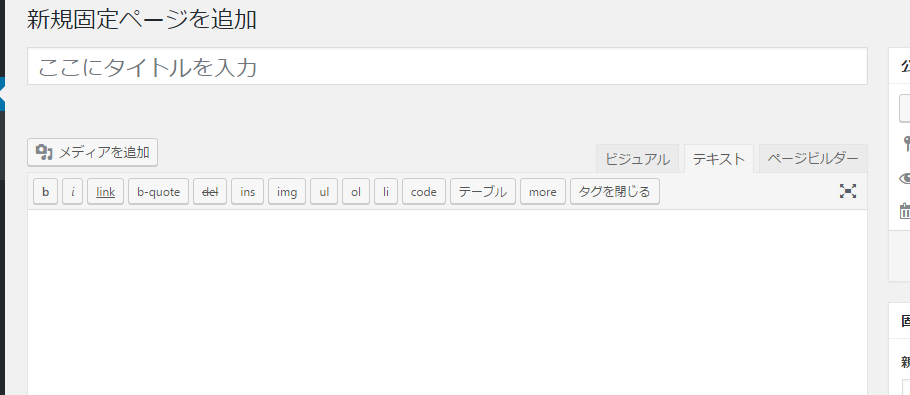
インストールしたら固定ページで作ってみましょう。
固定ページに行くとページビルダーの項目が、ビジュアル・テキスト・ページビルダーとなっています。

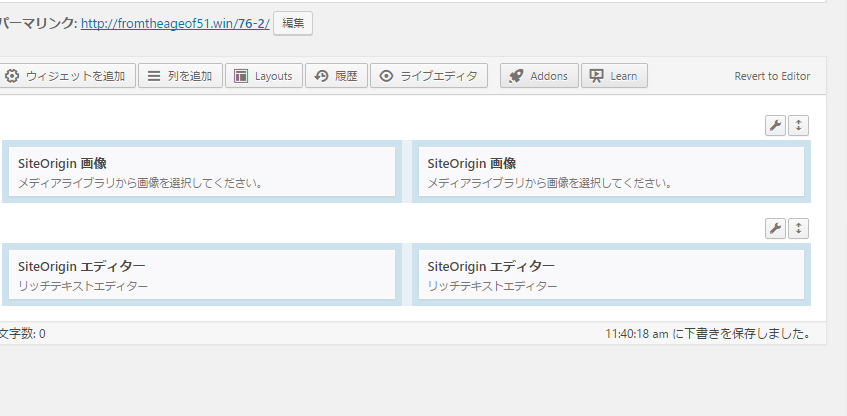
このような画面を作ってみる

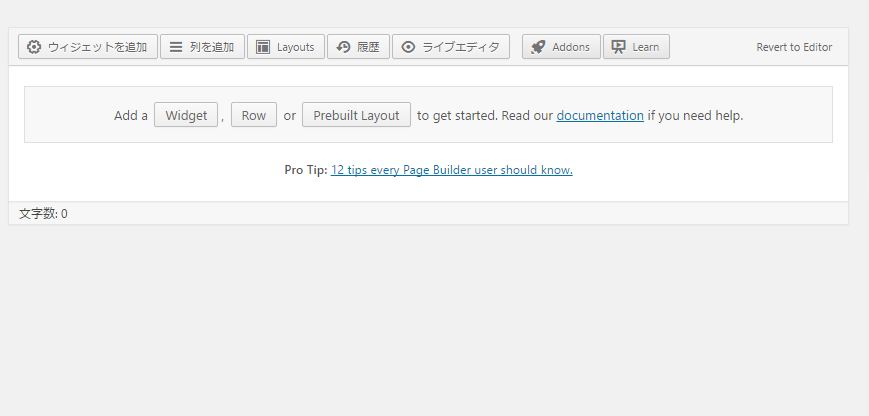
まずビルダーでレイアウトを作ります。
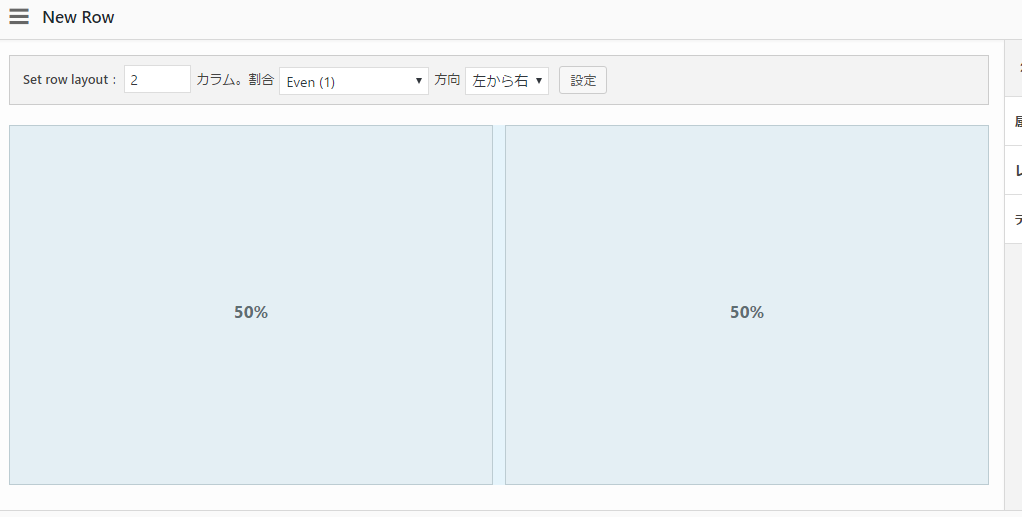
列を追加で2列を作ります。

列を追加するとこのようなレイアウトになります。
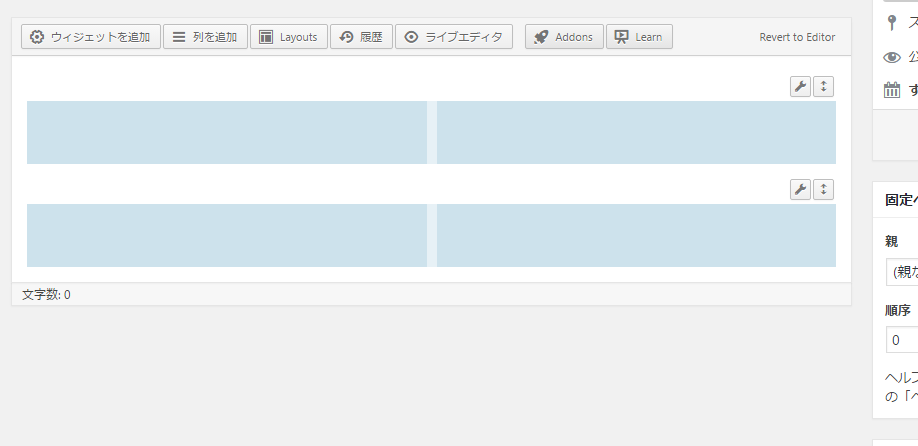
2カラムにするとこの下にもう一つ2カラムを追加します。

列を追加した画面がこちらになります。

上の画面に写真下の画面にテキストを挿入すると先ほどの画面のようになりますのでウイジェットから選んでいきましょう。
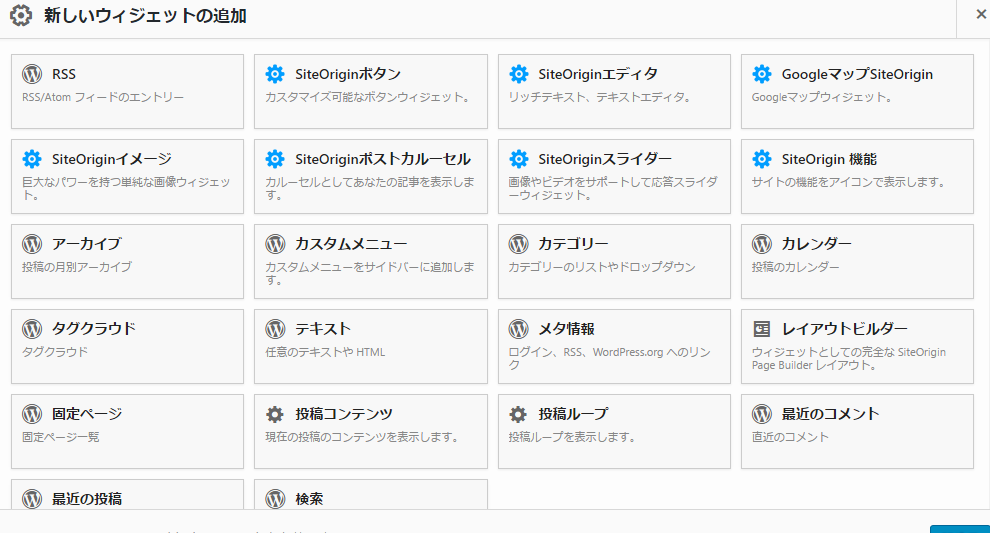
ウイジェット追加

ウイジェットにはいろいろなカテゴリーがありますので、用途に応じて追加します。慣れてきたら様々なものを試してください
ここでは上部に写真と下にテキストを入れてみます。
ウイジェットは、上部がSiteOriginイメージ・下部がSiteOriginエディターを入れます。写真ですから
上下SiteOriginエディターでもOKです。
いろいろなものを使えるとイメージするためこれを使ってみます。

このレイアウトになります。
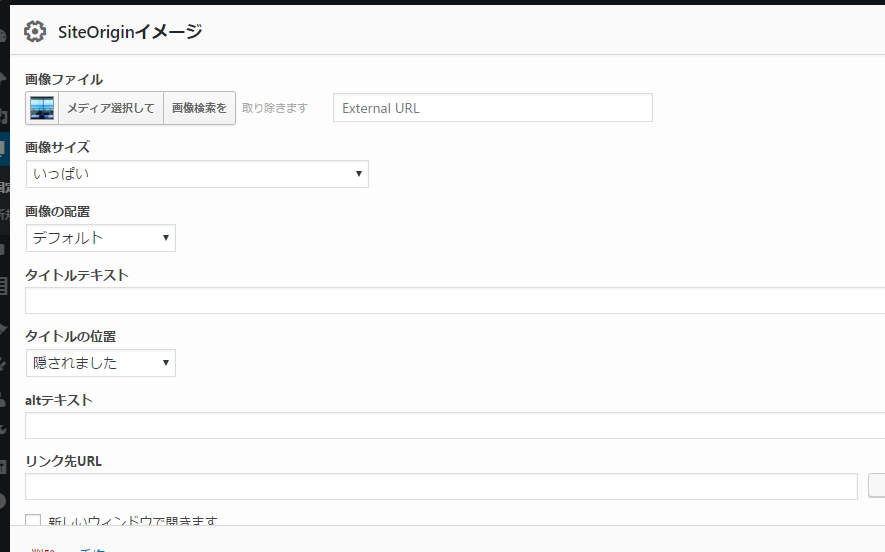
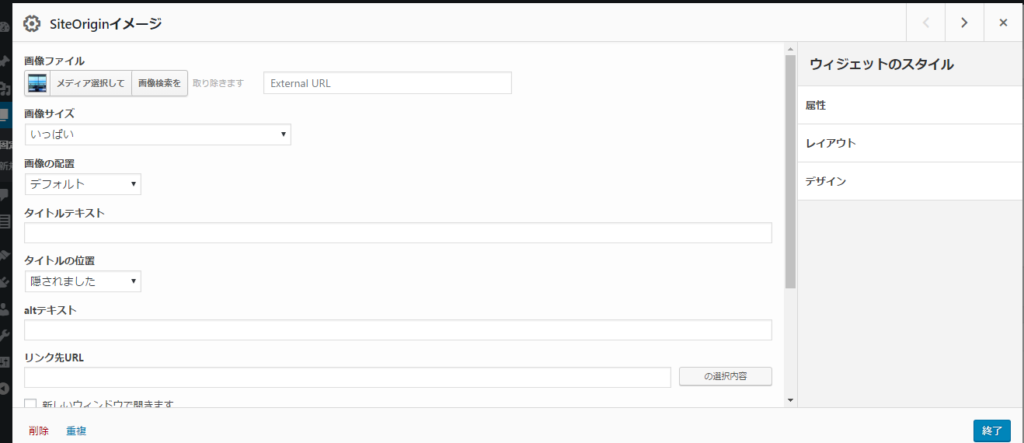
上部の設定ですが編集でSiteOriginイメージを開く
上左に画像ファイル・メディア選択を押してパソコンに保存してる画像を選択

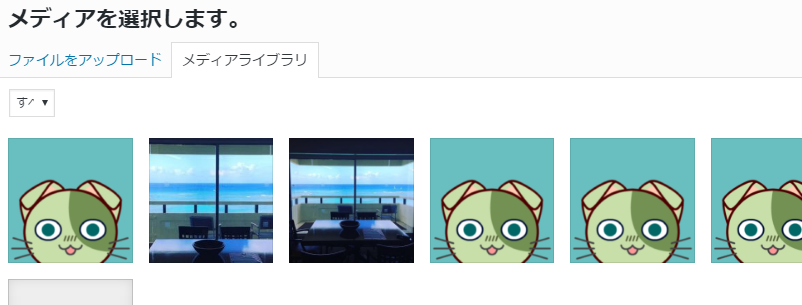
画像はパソコンに保存してるところからメディアに保存した画像を使います。

メディアを選択したら
メディア設定を押してください 右下です。

選択したら元のSiteOriginイメージにもどります。
画像サイズ・配置・タイトルなどなどはいま特に設定はいりません
デフォルトでこの画面になります。
右下の終了でOKですこれでSiteOriginイメージに写真が挿入されました。

SiteOriginイメージの設定が終わったら
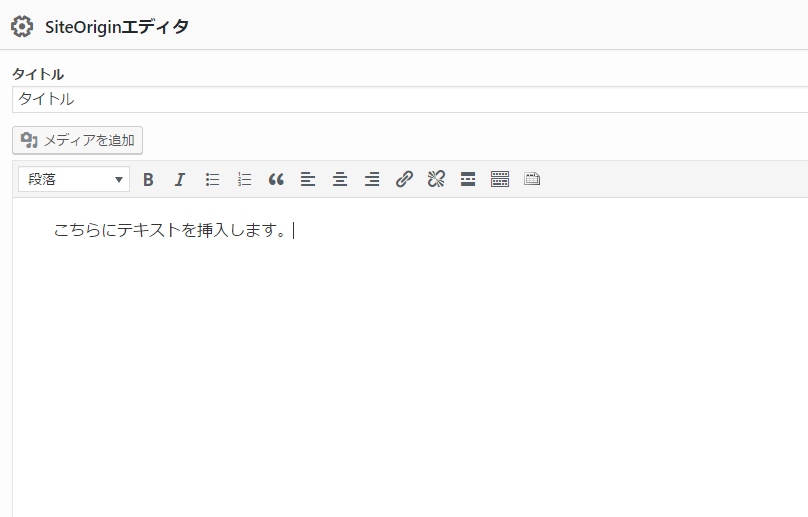
次に下部のSiteOriginエディタの画面を開いてみましょう

タイトルテキスト文を入れてください
右に作ったもう一つも同じ手順です。
両方同じように繰り返したら先ほど作った画面になります。

このようになります。これでは実用性はあまりピンとこないのですが
この画面をPage Builder by SiteOriginではなく自分で作るとしたらそれなりの知識が必要となります。
Page Builder by SiteOriginを使う事で初心者でも簡単にこのようなレイアウトを作ることが可能になります。
作る楽しみが増えます。
地図埋め込み
例えばこのようなレイアウトもできます。
こちらはエディタに地図を埋め込んで左はテキスト文にした形です。

このようなレイアウトも簡単に出来ます。
地図の埋め込み方はこちらから
WordPressプラグインPage Builder by SiteOriginで初心者がサクサク作れるサイト
こちらのcm-netではドメイン取得からWordpress作成まで簡単に出来るサイトになっています。
[su_button url=”https://cm-net.tokyo/” target=”blank” style=”3d” background=”#5c33fc” size=”7″ wide=”yes” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]ドメイン取得からWordpress作成
[/su_button]
