ブログにファビコン設定
ファビコンとはまず何かを説明します。
ブログなどを開くとまずこのように表示されるのは知ってると思います。
まずは画像を用意する。

このようなマークをファビコンと言います
要するに自分のブログにファビコンを付けて差別化を図りましょう。
Wordpressをなどに取り付けは簡単です。
無料ブログでも設定可能になっています。
Seesaaブログを使って設定してみましょう。
画像を変換するファビコンジェネレーター
画像がある人はファビコンジェネレーターで画像を変換
ファビコンジェネレーター
使い方
変換する画像を選択
サイズの選択
「画像を変換する」をクリック
「ダウンロード」をクリック
まずは作成から
ファビコン作成サイト
無料で作れるファビコンサイトは沢山ありますが
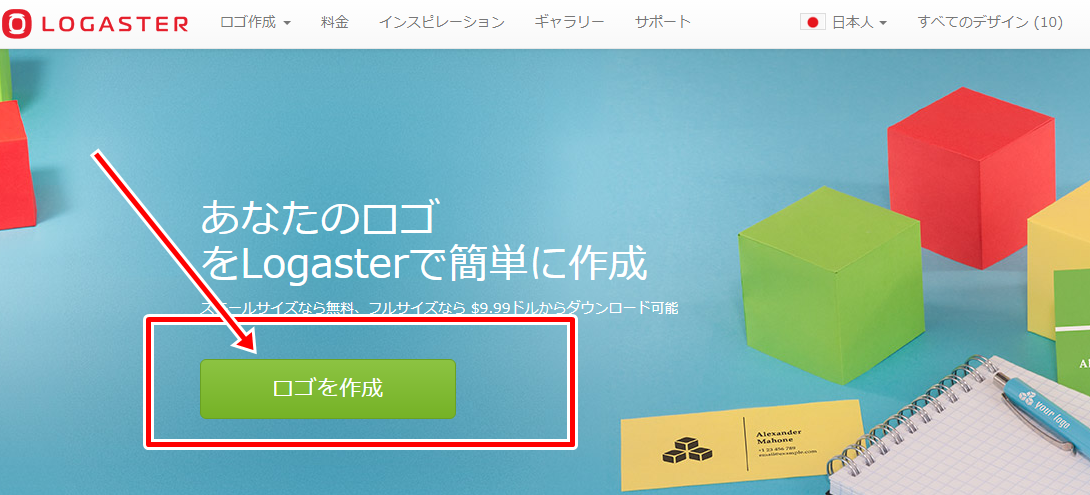
ロゴメーカーのLOGASTERを使ってファビコンを作成してみます。
まずはログイン
[su_button url=”https://www.777logos.com/” target=”blank” style=”3d” background=”#fc3341″ size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]ロゴメーカーファビコン作成[/su_button]

ロゴ作成をクリック

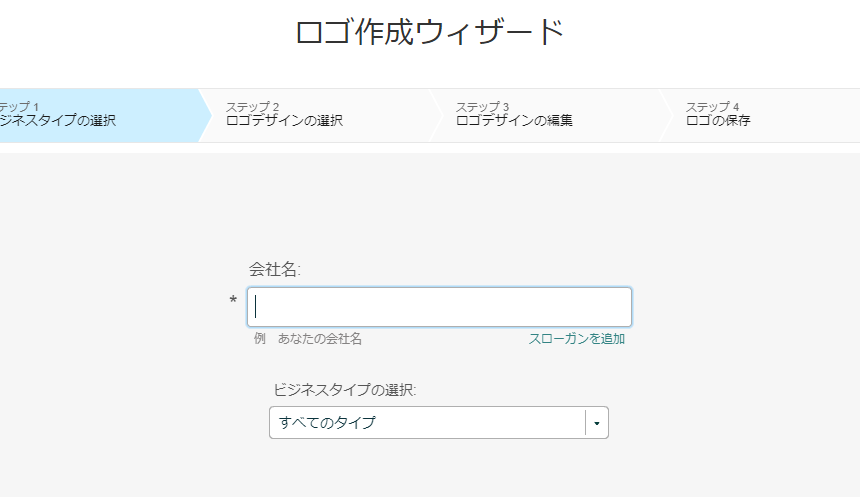
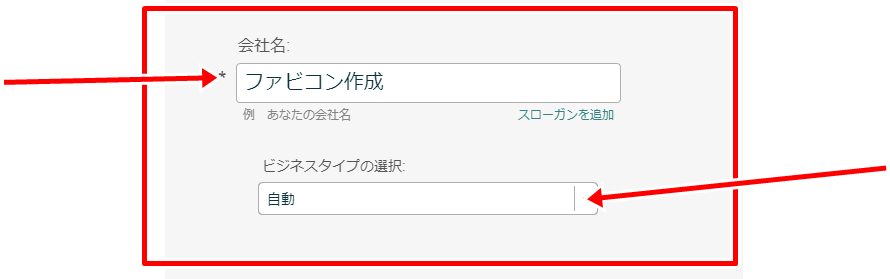
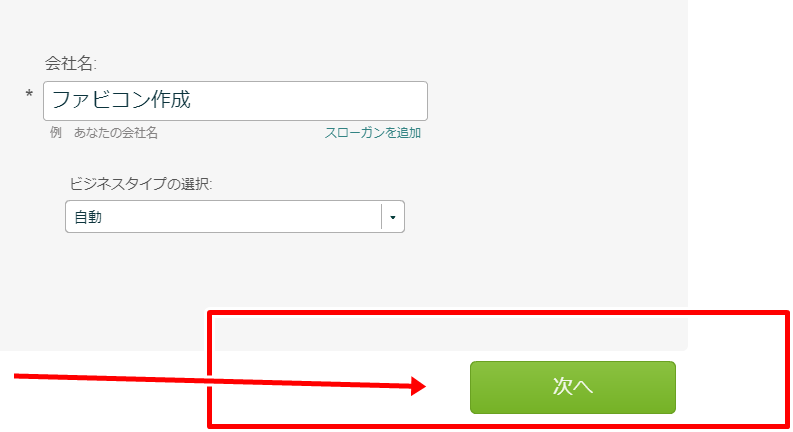
会社名にブログの名前などを記入
ビジネスタイプは自動など選んでください
この画面

次をクリック

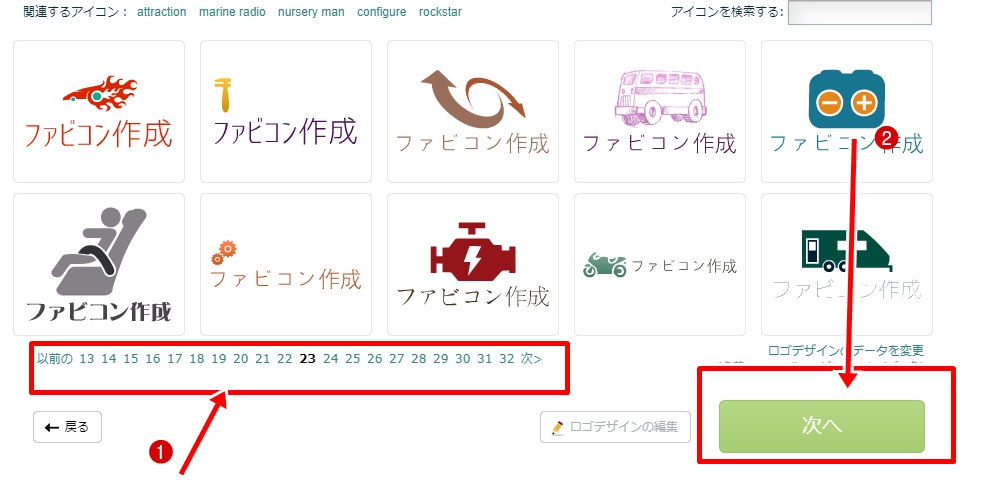
画像一覧
ロゴを①で選んで②次へ

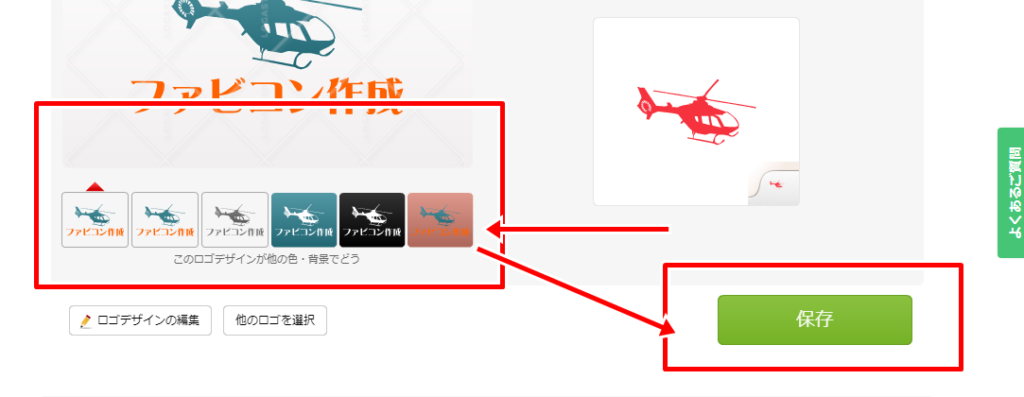
保存
保存をするとすべてがダウンロードされます。
登録をと出ましたらGoogleで登録可能です。

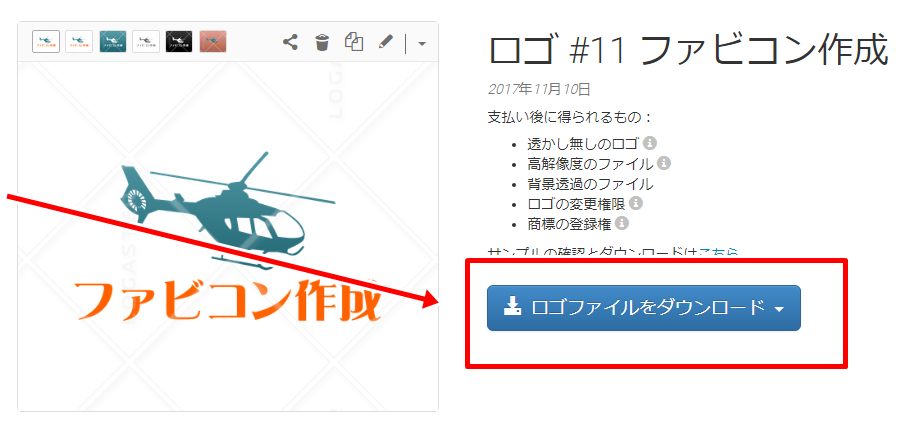
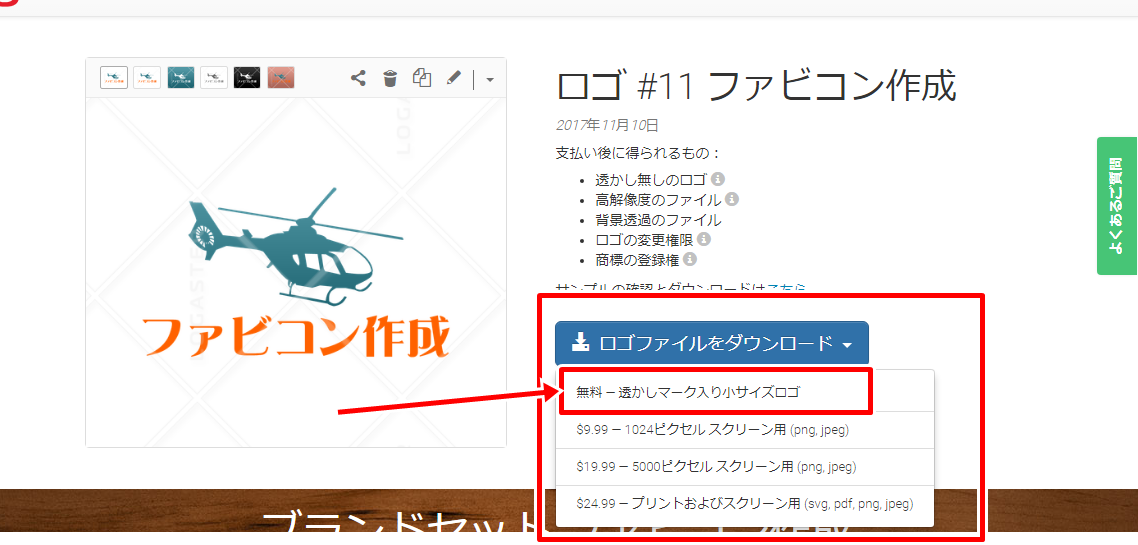
ロゴファイルダウンロード
ロゴファイルダウンロード

ロゴのファイルがダウンロード
6パターンが一括ダウンロードされます。

ダウンロード画面

ブログによってサイズが決められてるので
画像編集ツールなどがあれば編集
自分の使ってる画像編集ツールで十分です。
[su_button url=”https://cm-net.tokyo/archives/1449″ target=”blank” style=”3d” background=”#fc3341″ size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]無料画像編集ツール[/su_button]
Seesaaブログにファビコン設定
シーサーブログ登録
[su_button url=”https://cm-net.tokyo/archives/2678″ target=”blank” style=”3d” background=”#fc3341″ size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]Seesaaブログに登録[/su_button]
Seesaaブログにログイン
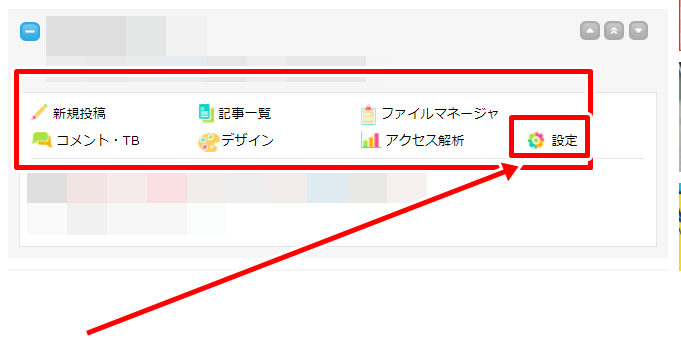
ブログ作成から設定

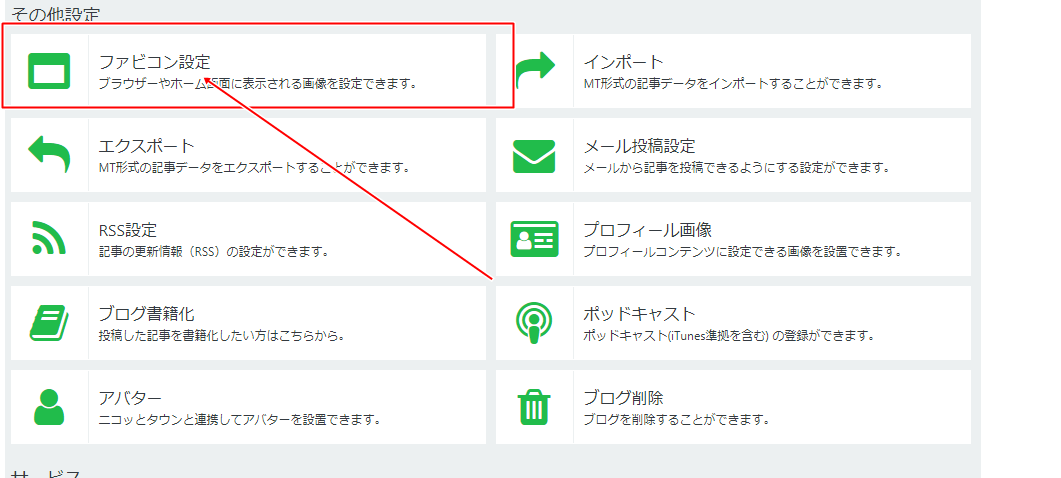
設定をクリックしたらこちらの画面

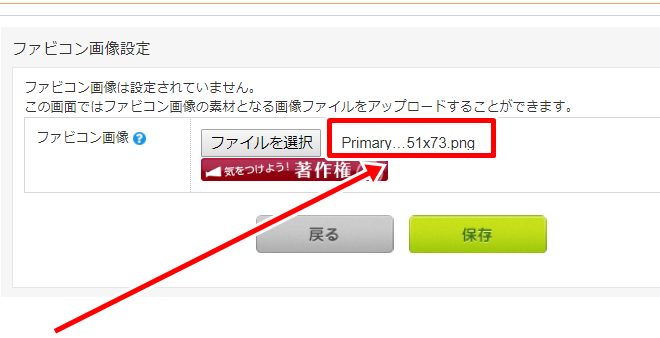
ファイルを選択画面から
先ほど作ったロゴをファビコンに設定します。
画像加工で、サイズを大きめにして下さい152PX以上

保存

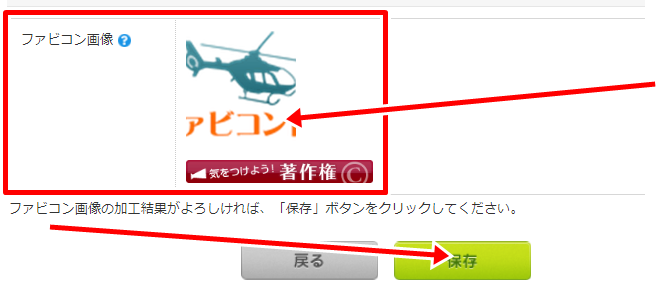
切り取りを実行
使いたい部分だけをキリトル

切り取り実行保存

ファビコン設定完了画面

ブログを確認して見ましょう
ファビコンが付きました
些細な事ですが
ブログをやる上で差別化は重要です。

[su_button target=”blank” style=”3d” background=”#fc3341″ size=”5″ wide=”yes” center=”yes” icon=”icon: github-alt” icon_color=”#ffffff” text_shadow=”0px 1px 24px #ec2a50″]ドメイン取得からwordpress設定[/su_button]
