サイトマップ作成の必要性
Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。
コンテンツの数が増えて行くと、サイト全体の構成を確認できる、サイトマップを作ると便利です。
サイトマップがあると、訪問者が迷うことなく興味があるサイトにアクセスできる
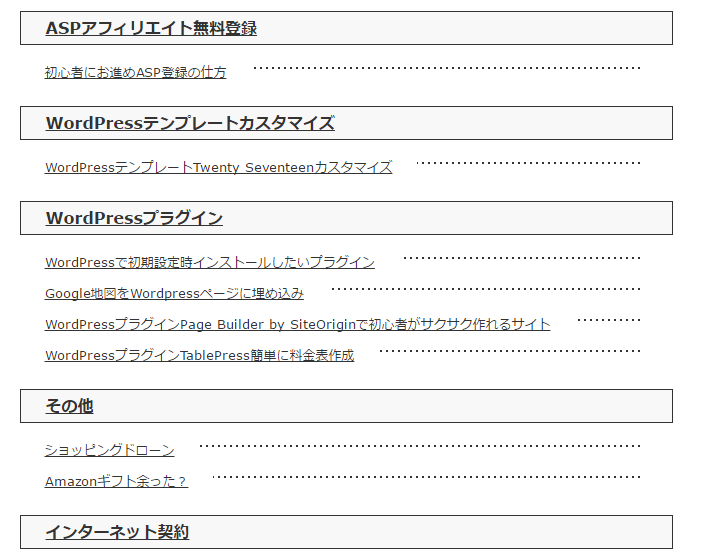
こちらがサイトマップを作成した構図

初心者が自分で更新していくのは、非常に面倒だが、PS Auto Sitemapを使えば、自動生成してくれます。
サイトマップが出来ると、Search Consolenなどの登録もスムーズにいきますね。
初めての方もいると思いますので
サイトマップのプラグインインストール
サイトマップを作るには、PS Auto Sitemapのプラグインが便利です。
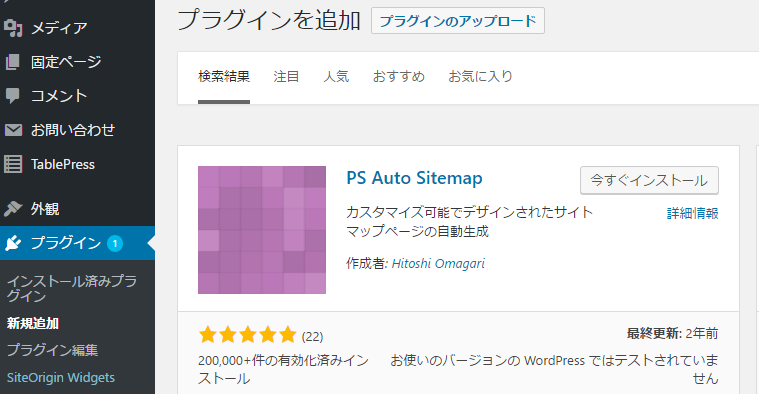
プラグイン新規インストールから
PS Auto Sitemapをインストールする。

インストールが終わったら、有効化
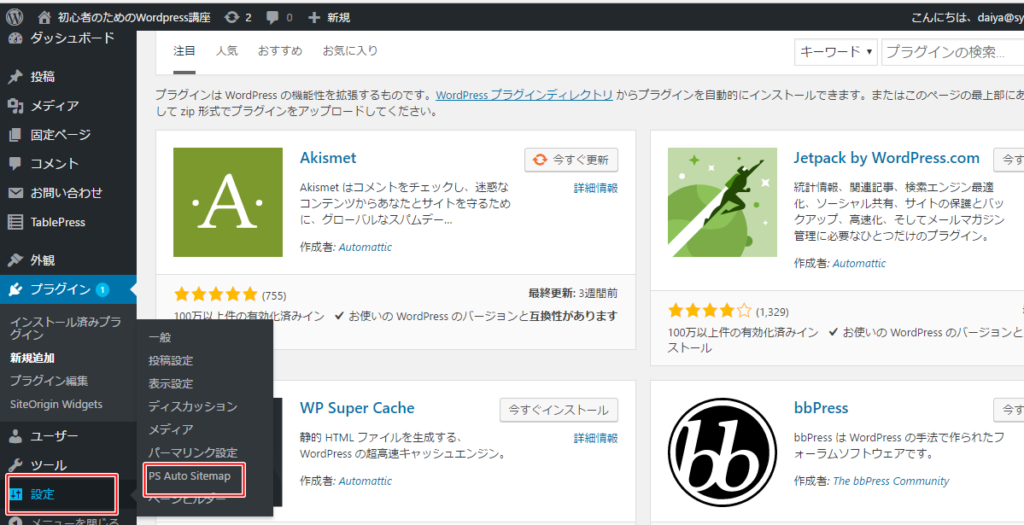
設定から、PS Auto Sitemap を開く

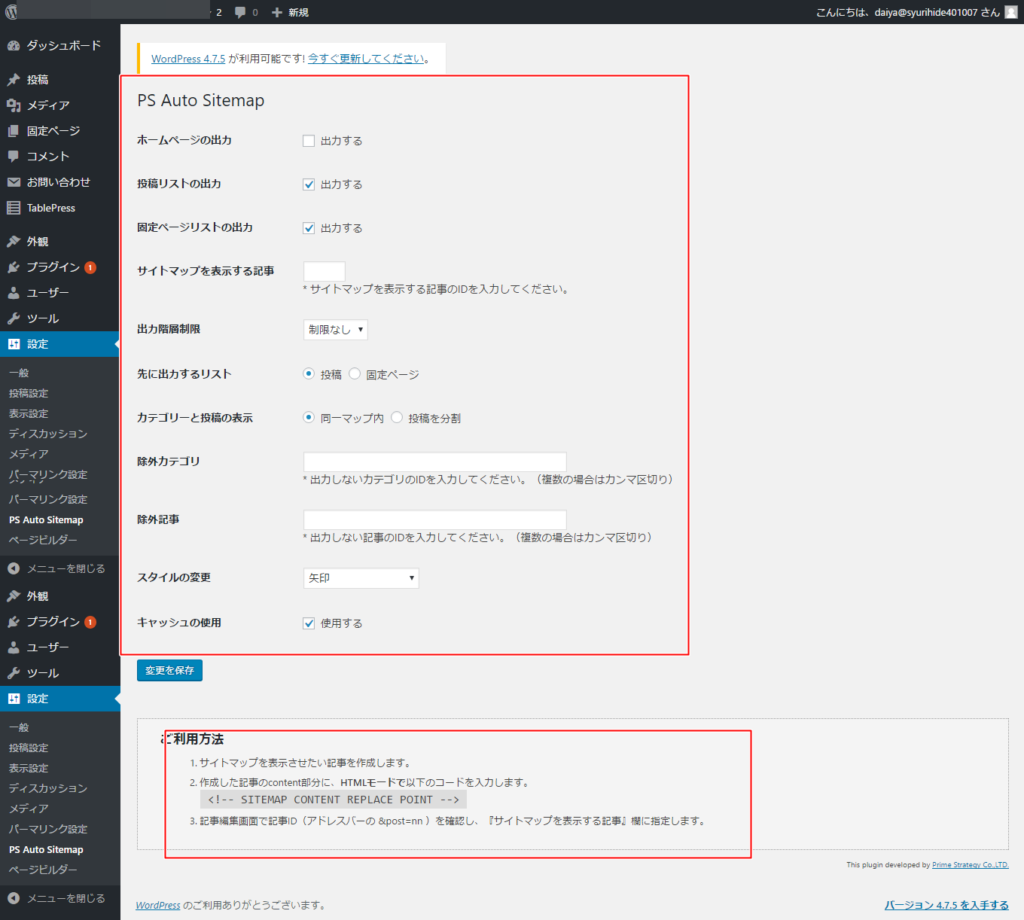
wordpressdeで作ったサイトマップ全体の設定
設定のとコード表示
投稿だけ表示・固定だけ表示などの指定可能チエックを外したらOK

自分のブログなどに、サイトマップを作っていきます。
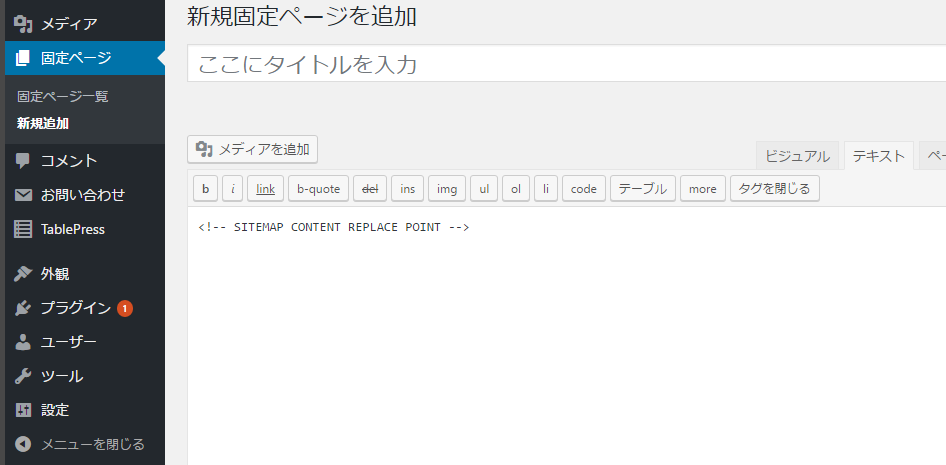
固定ページを使って、サイトマップを作て行きます。新規固定ページを開きます。

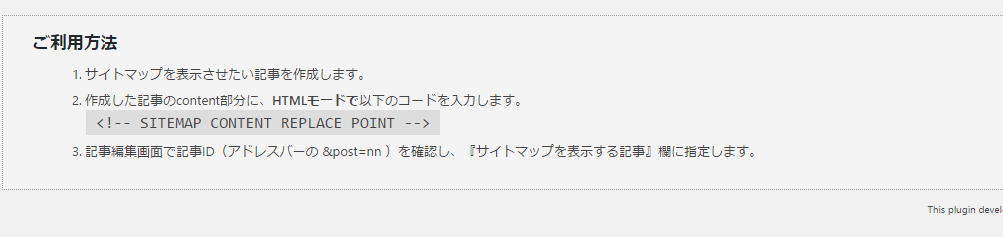
先ほど作ったコードを貼り付けます。
こちらです。

固定ページタイトルは、サイトマップをコピーで貼り付け(ペースト)したら更新
ブラウザURLの赤数字を覚える
![]()
PS Auto Sitemap設定
先ほどの画面に戻る
98をサイトマップ表示する記事に書く変更保存を忘れずに。

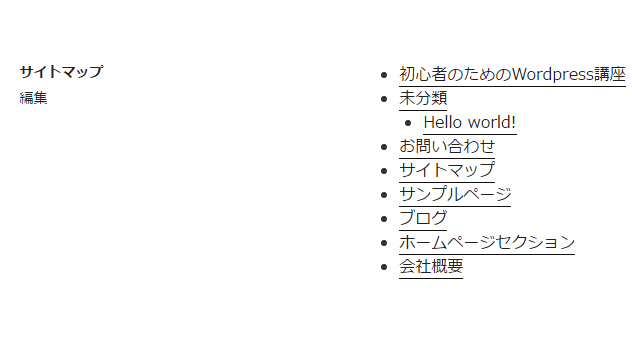
先ほどのコードを入れた固定ページに表示されていれば完成です。

コンテンツを増やせば自動で追加になりますので、便利なプラグインです。
スタイルの変更や設定など出来ますので、お試しください。
WordPressプラグインPage Builder by SiteOriginで初心者がサクサク作れるサイト
WordPressプラグインTablePress簡単に料金表作成
サイトマップを作ったら、いろいろなプラグインにもチャレンジしてみて下さい。
ただし、プラグインを入れすぎると動作が遅くなる原因にもなりますので。
必要ないプラグインは削除しましょう。
